很喜歡洪錦魁老師的python和java的參考書,所以我又買了一本有關HTML 、CSS 和 JavaScript的書。
最完整跨平台網頁設計:HTML + CSS + JavaScript + jQuery + Bootstrap + Google Maps王者歸來
這本書沒有太多的觀念,有大量的例子可以參考以及練習。而且還有js的部分。
不過我覺得整本書中HTML 、CSS占的比例比較多,若是對想要學javascript的同學,這本可能只能給你基本的javascript知識。我自己的學習方式是把全部書中的例子都做過一遍,但這本書蠻厚的,例子很多,所以可能需要花好幾天的時間,不用特意背語法,了解一下有什麼功能就好了。

這本書快要跟iphone8一 樣厚!
不過老實說會用到的語法就是那幾個,而且現在網頁講求簡潔易懂,有些太華麗的效果感覺不是用於現在的社會。

深入淺出HTML&CSS
我在踏進IT前我買過一本深入淺出HTML&CSS,這本用很詼諧有趣的說明來讓你了解HTML和CSS,
而且還會有小考試之類,另外附一張光碟,裡面有程式碼可以參考,算是比較具有互動式的教材。
但老實說我還是喜歡洪錦魁老師的書,因為我覺得洪錦魁老師可以把很抽象的觀念用很白話的方式講給你聽。如果再聽不懂還有例子參考。

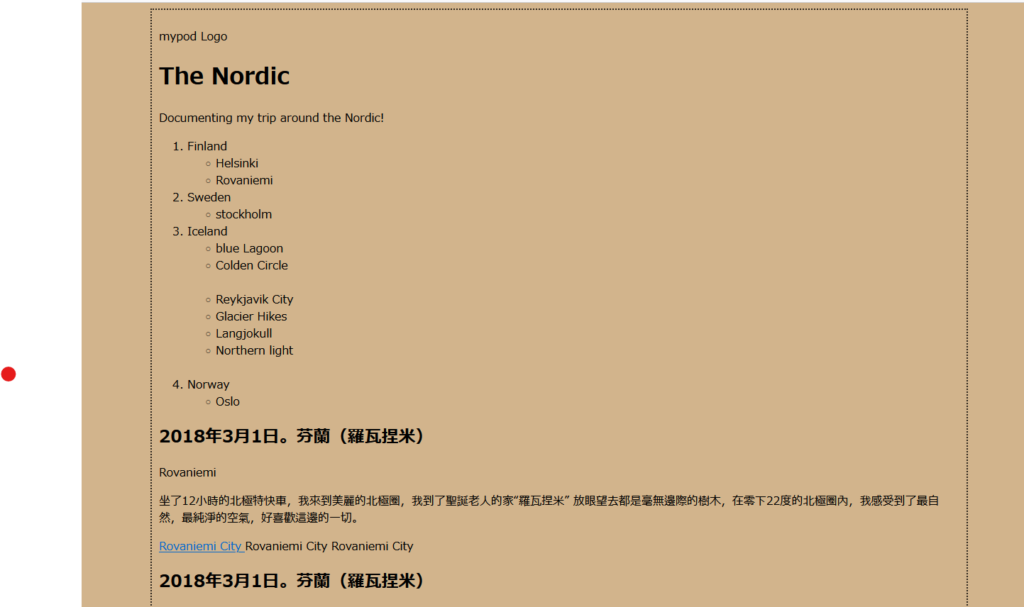
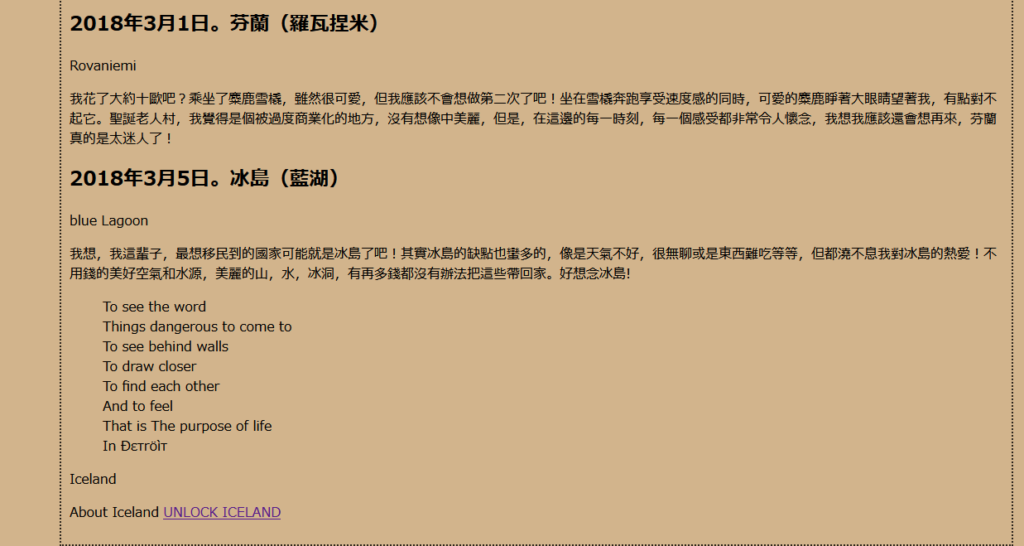
我前陣子整理電腦時發現我電腦還保存著我2018年左右用深入淺出練習做的網頁,好懷念啊!
2018年做的網頁


洪錦魁老師的書我就沒有特地做網頁了,只有稍微練習了 一下。以下的簡陋網頁是買書前自己試做。
然後醜醜的鳥是用AI自己畫的,哈哈。

jquery mobile
我覺得洪錦魁老師書中有一個很特別的部分是jquery mobile,可以把網頁製作成適用於行動裝置。
他在書中31-2提到用Opera Mobile Classic Emulator來模擬手機或行動裝置大小,但我發現這個模擬器不能用了。我用了韓國的whale瀏覽器,這邊可以下載 whale。

只要把腳本拉到瀏覽器中就會出現以下手機瀏覽效果。


很酷吧!當然我只是練習而已,我發現我這三個試作品網頁都是北歐關聯!!!!到底有多愛北歐!
書的介紹就到這啦,接下來分享一些關於我想做網頁這件事
網頁的夢想
第一次接觸到製作網頁這件事應該是國中,身為一個F4狂粉,我國中曾幫F4做過一個網頁,有4個人的介紹和一些MV之類。對了!還有背景音樂!就是那種一點進網頁就會出現音樂的那種超LOCAL網頁!那時候真的像發現新大陸一樣啊!!
但因為家裡很重視學業,根本不可能有時間花時間學這種東西,因為學校不會考電腦呀!!!讀完大學出了社會幾年後,又繞回了IT,當然為何繞回IT又是一段故事,總之,我又再度碰到網頁這塊,但這時候的網頁技術已經跟當時完全不同。由WEB1.0跨到WEB2.0啦!現在即將邁入WEB3.0了……………………….
老實說我沒想過要當個網頁工程師,想做網頁完全是興趣吧!?!!實現一個以前的夢想?但現在當然不是做F4網頁啦!! 當然,如果能成為一個網頁工程師,我想對我的夢想也會很有幫助!!!
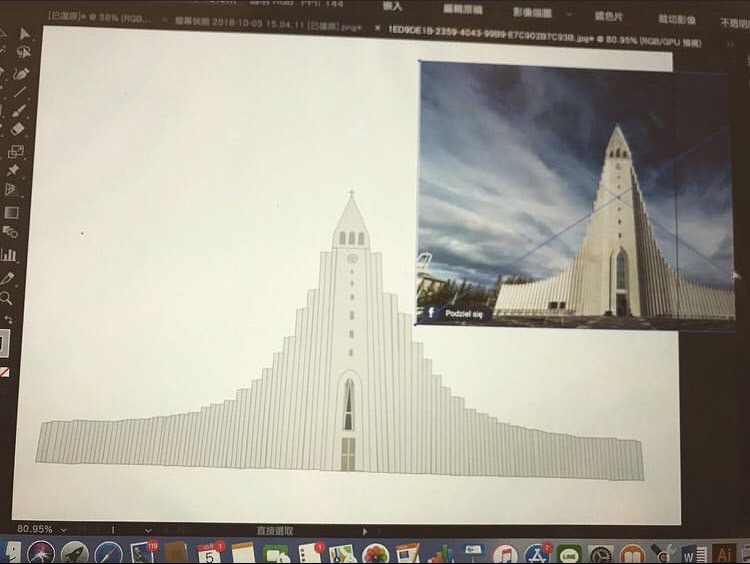
自從去北歐後,我的夢想就是可以做出個介紹北歐的旅遊網站,不為了商業或是利益,純粹希望可以做出我感覺的北歐網站。所以我也用AI畫了很多素材,除了剛剛的鳥以外,我還嘗試畫過冰島的維京船,教堂和芬蘭教堂。但你們剛剛也看過了,我做的網頁有多糟!我不知道怎麼設計網頁,我覺得我得排版超醜!!
然後技術方面也很不夠,以前WEB1.0的時代或許只要HTML和CSS就好了,但現在可能要多學個數據庫或是JS和PHP之類。當然若是單純只要”介紹”的話我想應該HTML和CSS就好了。但我還是想多一些很酷的功能和使用者作互動,例如在網站上放一個小遊戲之類的。
在我有生之年我想完成我的北歐網站!所以,明天起我參加一個Bootcamp,希望我可以達成我的目標啦。
下面分享我用Ai畫的小小素材!!!
冰島的維京船↓

冰島的Hallgrimskirkja教堂↓

芬蘭赫爾辛基大教堂↓
