出處: Youtube 彭彭的課程
以下是非同步程式的執行流程

若想要送出 HTTP 請求,必須建立XMLHttpRequest 物件,開啟一個 URL,並發起請求。transaction完成後,物件將會回傳包含response body之類的資訊。
測試
function getData(){
//2.做Ajax連線
let req = new XMLHttpRequest();
req.open("get","https:/.......");
req.onload=function(){
//等待一段時間後,子程式完成連線,觸發主程式的load事件,取得資料
alert(this.responseText);
};
req.send();
}
let result = getData();
alert(result);//會先執行 印出undefined
alert(result);//會先執行 印出undefined

等待一段時間後,子程式完成連線,觸發主程式的load事件,取得資料
alert(this.responseText);

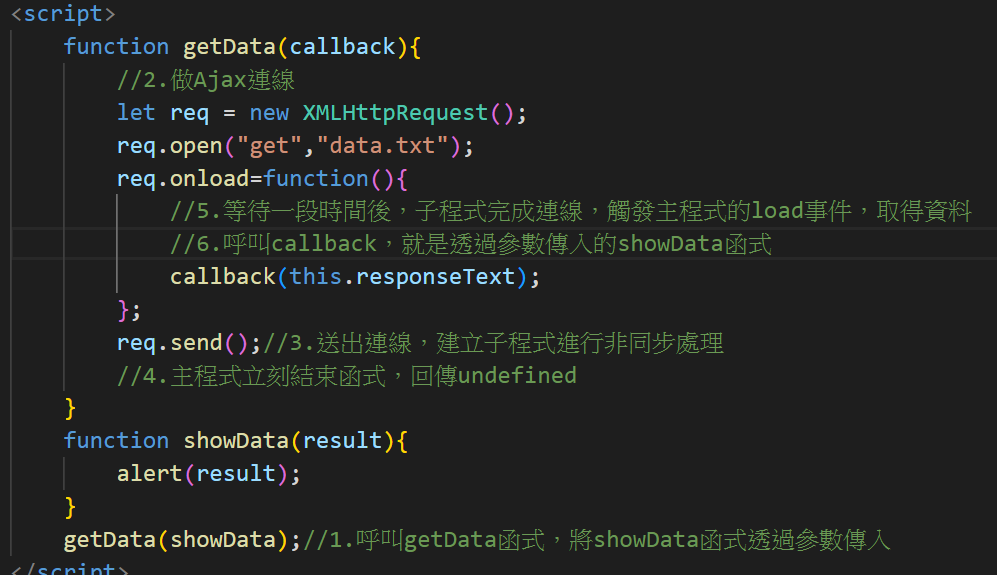
如果要得到伺服器的回傳值,不能用getData()的回傳值,可以用回呼函式來得到伺服器的回傳值
function getData(callback){
let req = new XMLHttpRequest();
req.open("get","https://training.pada-x.com/resources/javascript-es6-react/data.out");
req.onload=function(){
callback(this.responseText);
};
req.send();
}
getData(function(result){
alert(result);
});
