DEMO

流程
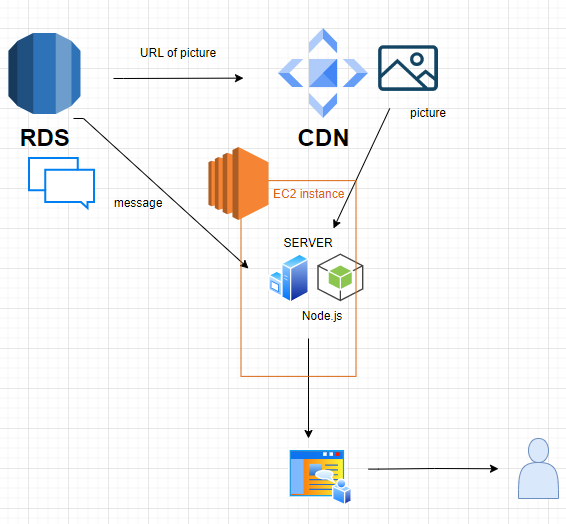
這次的練習是使用者按下提出按鈕後,圖片會從伺服器端先上傳到S3,S3在分散給全球各地的伺服器,接下來RDS也會得到存在S3內的圖片檔案名以及直接從伺服器端傳來的訊息。
回傳部分則是,伺服器端會抓取RDS的訊息以及圖片檔案名,再透過圖片檔案名去CDN找資料,找到匹配資料後再將圖片和訊息一起傳回客戶端。
下一個章節會在聊聊把我的網站架到docker的流程。
GITHUB https://github.com/smallgirl6/AWS-Docker-practice
WEB https://workchat.hyggenini.com
架構圖


用到的技術
- 後端 Node.js Express 框架
- 前端 html css
- AWS服務 EC2 S3 RDS CDN
- 其他 Docker(下一章節介紹)
AWS服務介紹
- AWS S3 是一個雲端儲存服務,可以用來上傳和存儲圖片。
- AWS CloudFront 是一個 CDN (Content Delivery Network) 服務,可以用來加速圖片的預覽和下載。
- CDN (Content Delivery Network) 是一種分散存儲、配置和配送內容的網路服務。它通常由一組分散在全球各地的伺服器組成,透過複製和配置內容來提供快速、可靠和可預測的內容配送。CDN 的主要目的是減少內容的網路延遲和改善用戶體驗。CDN 可以用來配置靜態內容,如圖像、視頻和音頻,以及動態內容,如 API 和動態網頁。
- AWS RDS 是一個資料庫服務,可以用來儲存圖片的相關資訊,如圖片名稱、上傳時間等。
結合這三個服務可以快速、安全的上傳和管理圖片。
參考資料
- Node.js Express 框架
- 前端 html css
- AWS服務 EC2 S3 RDS CDN
- 其他 Docker(下一章節介紹)
[…] AWS 圖片上傳S3+CDN快取+RDS資料庫 […]