- Node.jsWebアプリケーションのデプロイ する (部屬Node.js的web應用)
- dockerを介してアプリケーションをデプロイする (把應用透過docker的方式進行部屬)
- セキュリティグループを修正し、ポート80を開放する (修改安全組,開放port80)
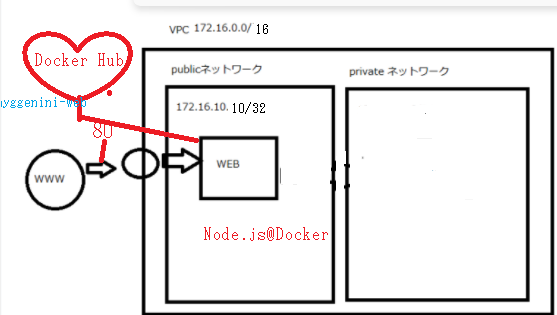
ネットワークの概念図

セキュリティグループを修正し、ポート80を開放する
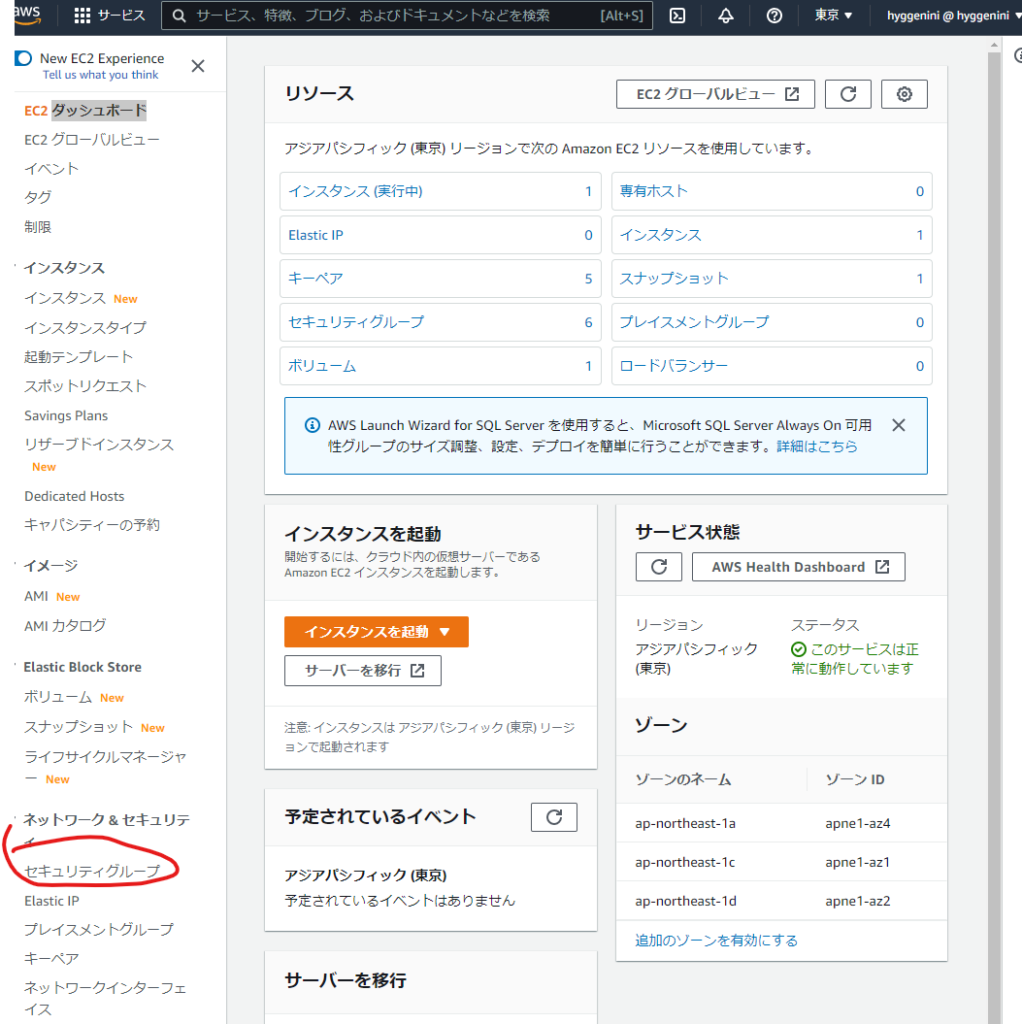
EC2のダッシュボードからセキュリティーグループを選択

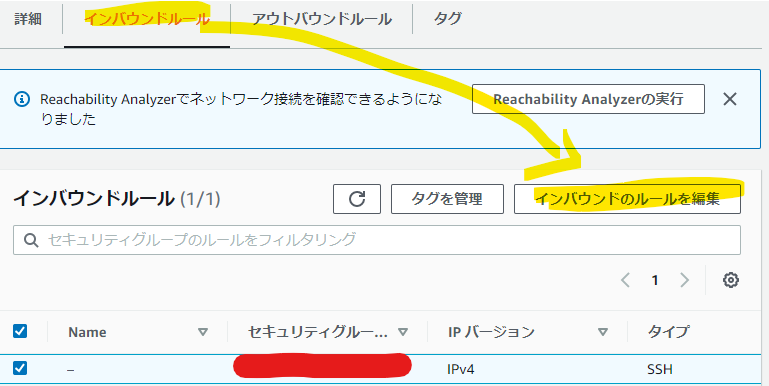
「インバウンドのルールを編集」をクリック

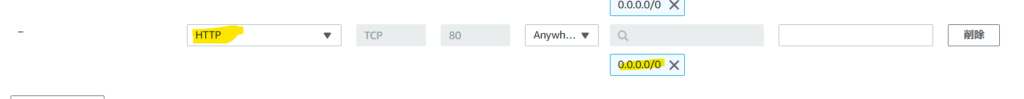
ルール追加をクリックし、「タイプ」のところに HTTPを選択し、「ソース」に0.0.0.0(誰でもアクセスできるように設定してください)

インスタンスを起動し、パブリックIP4アドレスをコピーしてください。(このブリックIP4アドレスはいつも変わる(Dynamic IP)です。)

dockerを確認(いまは何も無い状態です。)
docker image ls
LOCALへDockerをダウンロード
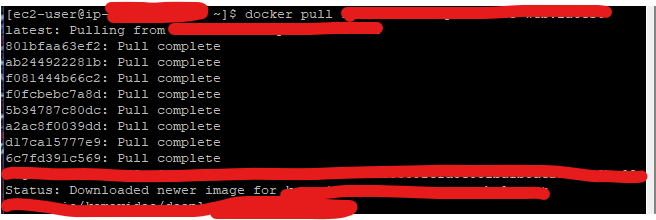
docker pull ソース

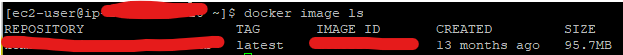
dockerを確認(いまは1つ入っている状態です。)
docker image ls
docker を起動
docker run --name hyggenini-web1 -p 80:3000 -d ソース
ポートの確認
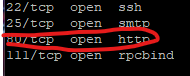
nmap 127.0.0.1ポート80が開放されたことを分かります

なので、URLへ先のパブリックIP4を入力したら、HELOとの文字が表示されます。

HELOこの文字でも修正できます。
修正してみましょう。
Docker exec -it とは Dockerの中に入るときにこのコマンドを使う
docker exec -it hyggenini-web1 sh

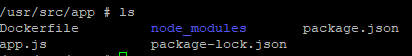
ls のコマンドを入力したら、app.jsとのjavascriptの編集アプリがあります。

Viを使って、JSを編集しましょう。
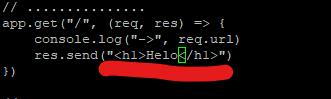
vi app.js
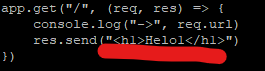
<h1>Helo</h1>の部分を<h1>Helo1</h1>へ変更しましょう


!LinuxのViに関して、コマンドの復習!
[i]は入力モードに切り替えて文字を入力します。
ESCは入力モードを終了し、コマンドモードに切り替えます
保存せずに終了したいなら、最後のところに、[:q]と入力し、Enterキーを押して終了します。
終了できない場合は、[:q! 】Enterキーに感嘆符を追加します。
保存を終了したいなら、[:wq]と入力します。
保存を強制的に終了したいなら、[:wq! ]と入力します。

終わりましたので、一旦閉じて(exit)、再起動します。(変更したら、再起動しなければならないです。)

docker container restart hyggenini-web1ポート80が開放だれたかどうかを再度確認
nmap 127.0.0.1ポート80がありますので、URLへ先のパブリックIP4を再度入力したら、HELOからHELO1へ変更されたかどうかを確認。
以下画面のようにHELO1変更されました!!