出處: Youtube 彭彭的課程
參考彭彭老師的課程,練習寫了一個icoca卡的使用和充值的小程式
// 定義一個類別
class Card{
constructor(name){
this.name=name; // 定義name在父類別中
};
use(){
console.log(this.name + " is using this card. ")
}
};
// 定義子類別
class icoca extends Card{
constructor(name){
super(name);
this.balance=1000; //衍生更多子類別、電動車專屬定義
};
use(price){ //在子類別中定義use方法,取代父類別中的同名方法
this.balance -= price;
console.log( this.name+ " use "+ price+"$");
//nini use 180$
};
charge(money){ //在子類別中定義charge方法
this.balance += money;
console.log( this.name+ " charged "+ money+"$");
//nini charged 1000$
};
};
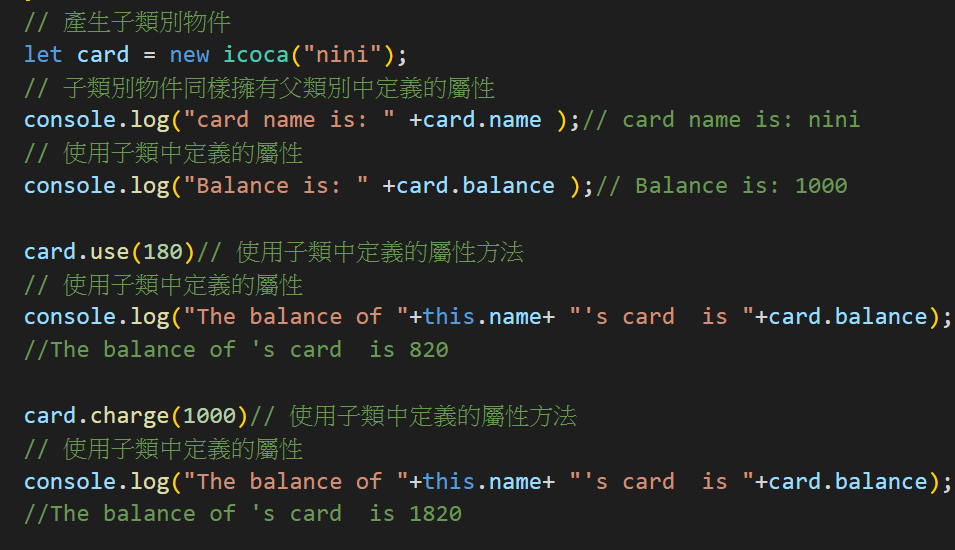
// 產生子類別物件
let card = new icoca("nini");
// 子類別物件同樣擁有父類別中定義的屬性
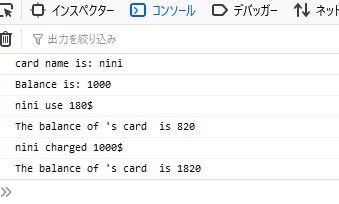
console.log("card name is: " +card.name );// card name is: nini
// 使用子類中定義的屬性
console.log("Balance is: " +card.balance );// Balance is: 1000
card.use(180)// 使用子類中定義的屬性方法
// 使用子類中定義的屬性
console.log("The balance of "+this.name+ "'s card is "+card.balance);
//The balance of 's card is 820
card.charge(1000)// 使用子類中定義的屬性方法
// 使用子類中定義的屬性
console.log("The balance of "+this.name+ "'s card is "+card.balance);
//The balance of 's card is 1820