發現有趣的網站,登入帳號即可練習CTF題目
CTF 是一款在讓您在安全的環境中學習黑客攻擊的遊戲。
第一題

看原始碼

網址列後面添加原始碼可以得到FLAG

貼上你的FLAG 就得分


第二題
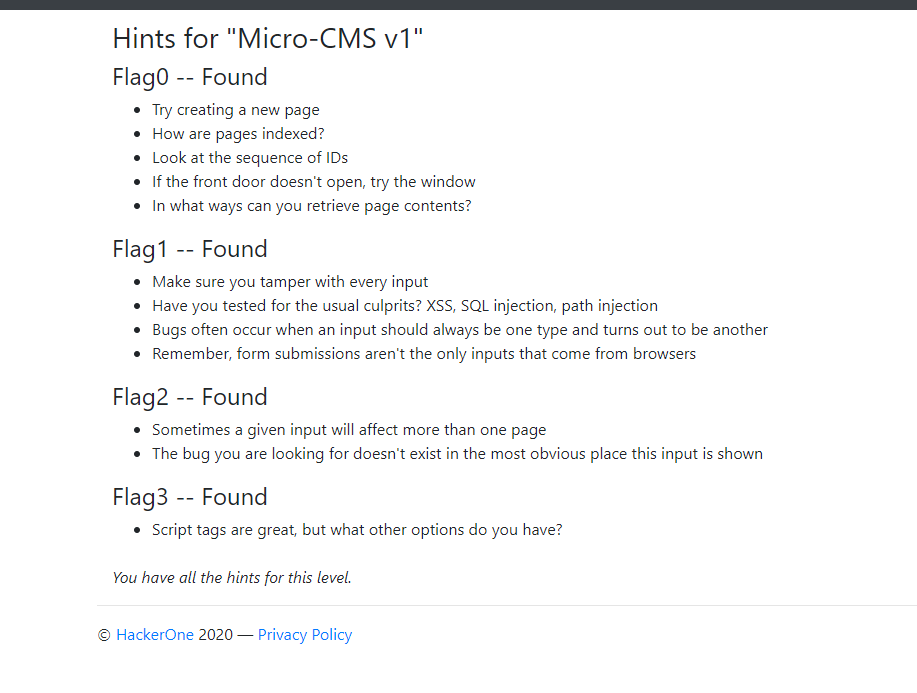
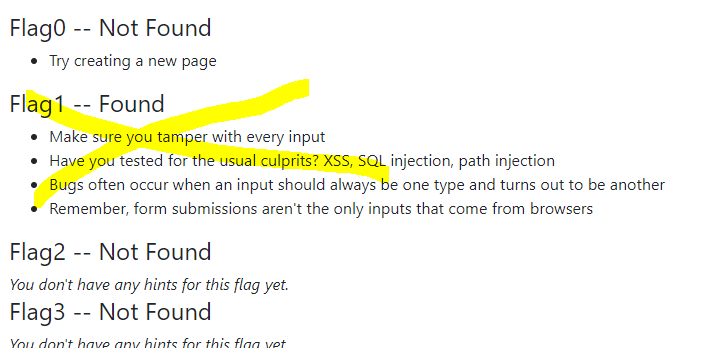
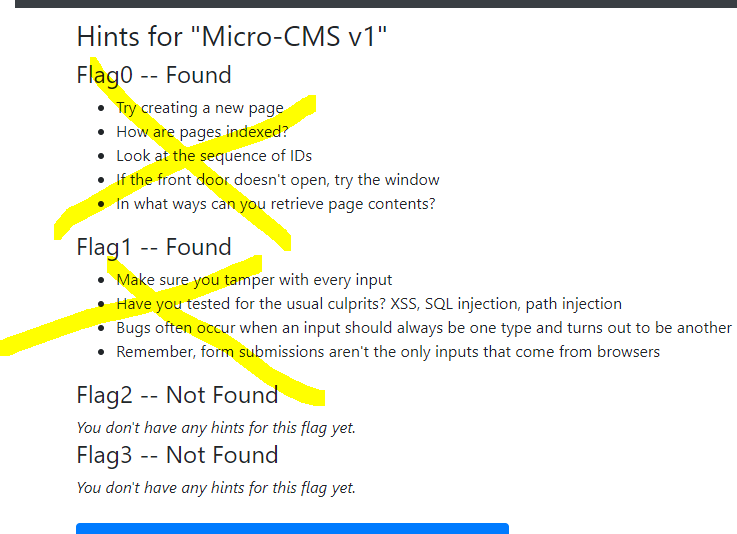
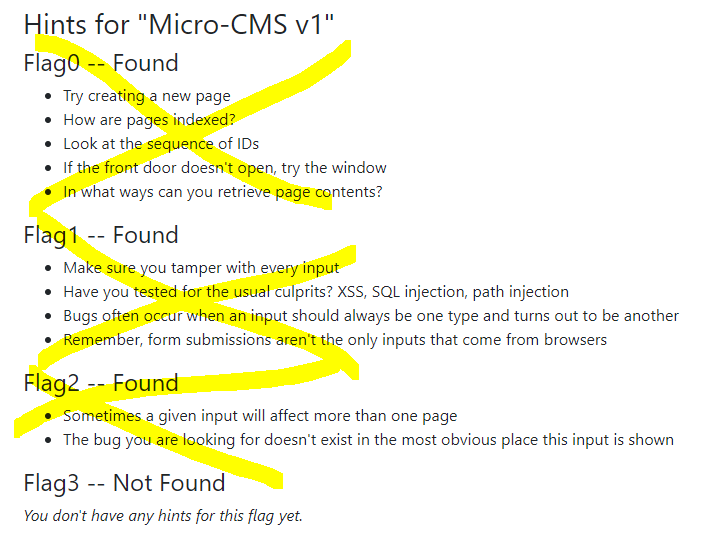
hit毀告訴你有幾面flag,以及你目前找到的旗子
二的題目
會連到到這網站

Flag1
URL 中傳遞了頁面 ID。在 id 參數的末尾放置一個 ‘(單引號)來測試 SQL 注入的這個參數

2後面多個’(單引號)試看看

ok Flag1 — 找到

FLAG0 未經授權的訪問
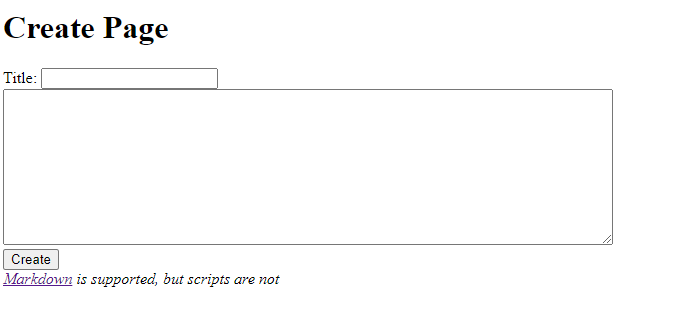
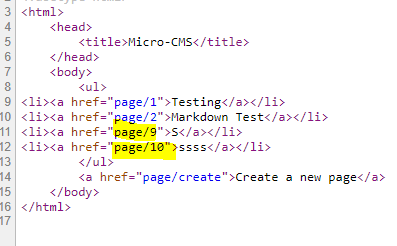
create a new page看看

隨便在下面蘇輸入幾個字後送出


注意看網址列會製作出一個PAGE10

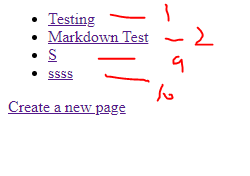
回到home

我剛剛create的東西被存到HOME 然後網址列分別是9和10

由下可以得知1.2.9.10 page,那隻後來在網址列的PAGE試試看3-8PAGE

3.4.6.7.8 PAGE都是NOT FOUND

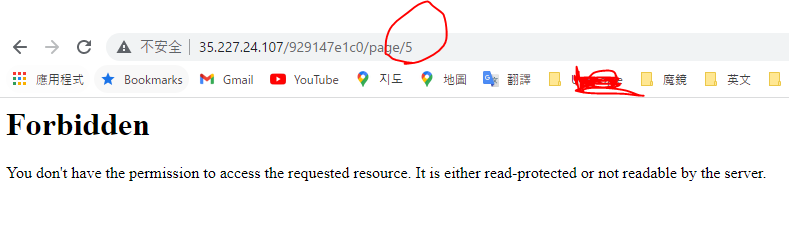
只有PAGE5是FORBIDDEN,這說明 PAGE5 是存在的只是我沒有權限可以進去

再回去HOME裡面,確認看看EDIT的PAGE部分
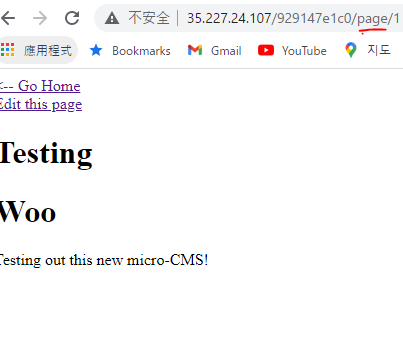
可以發現 看EDIT的PAGE 1輸入內容若是保存就會送到PAGE1
http://35.227.24.107/929147e1c0/page/edit/1
http://35.227.24.107/929147e1c0/page/1


剛剛我輸入的PAGE9和10也是一樣


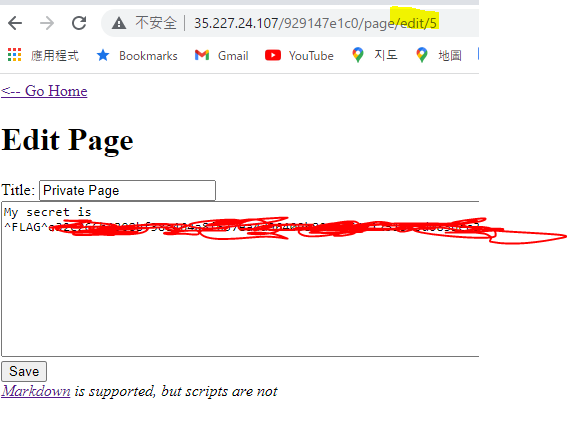
反推我們剛剛沒有權限的 PAGE5(FORBIDDEN)
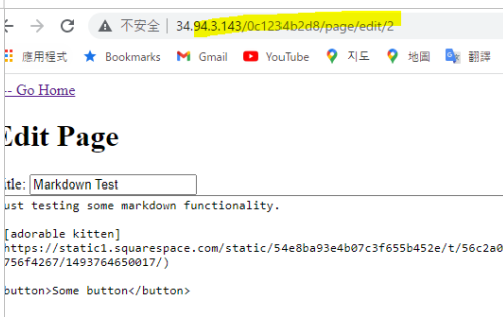
去EDIT頁面看看

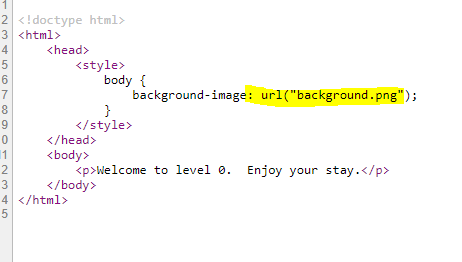
果真在EDIT5找到FLAG
FLAG0找到

FLAG2 XSS攻擊
當創建一個新頁面時,新頁面的詳細信息會反映在響應中。這說明網站可能容易受到 XSS攻擊。
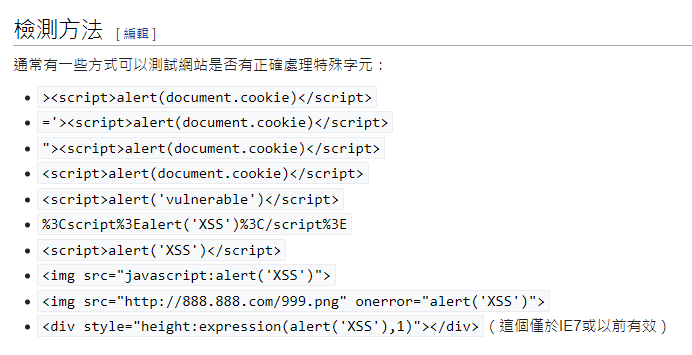
跨網站指令碼(英語:Cross-site scripting,通常簡稱為:XSS)是一種網站應用程式的安全漏洞攻擊,是代碼注入的一種。它允許惡意使用者將程式碼注入到網頁上,其他使用者在觀看網頁時就會受到影響。這類攻擊通常包含了HTML以及使用者端手稿語言。 クロスサイトスクリプティング(XSS)

到 create a new page找找

Markdown is supported, but scripts are not 支持 Markdown,但不支持腳本
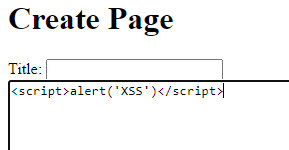
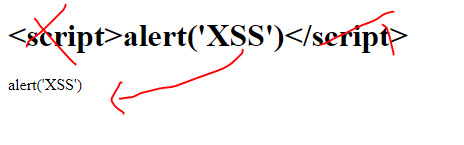
這句話似乎是說腳本可用於XXS攻擊,在使用者的瀏覽器中執行任意命令 並顯示任意內容包含在“創建頁面”或“編輯頁面”網頁的主輸入字段中的腳本標籤時,進入<script>alert('XSS')</script>“創建頁面”網頁或任何“編輯頁面”網頁的主輸入字段會導致<script>和</script>標籤被過濾掉。(如下)


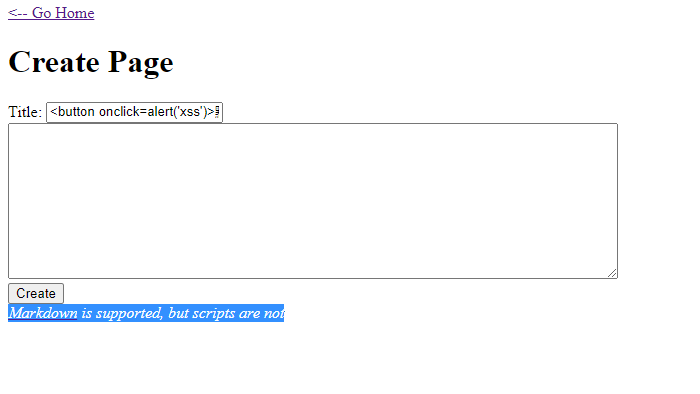
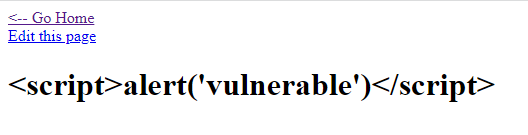
或是在TITLE打下上面指令的<script>alert('vulnerable')</script>

SAVE

按下GOHOME

找到FNAG2

Flag3 <button onclick=alert('XSS')>Some button</button>
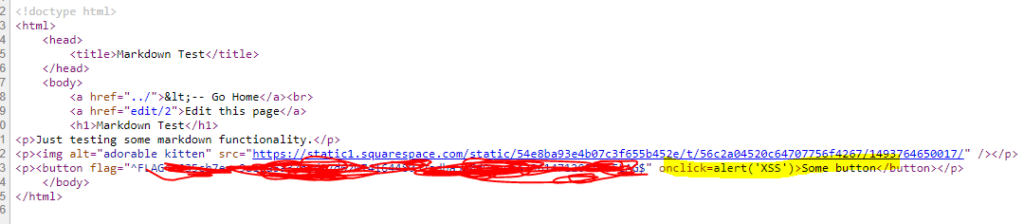
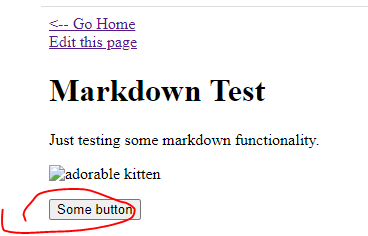
“Markdown Test”頁
page2內的“Some button”按鈕。按鈕點下後沒有反應。

到EDIT PAGE看看


這串BUTTON只是行文字,若要連結到其他頁面會是存到DB的話必須要也JS的 button onclick= 功能
更改<button>Some button</button>為<button onclick=alert('XSS')>Some button</button>
SAVE

在按一次 “Some button”按鈕

會有XSS的彈跳視窗出現,點右鍵看原始碼,可以找到最後一面FLAG
Flag3 OK