目的
我想要把員工號碼輸入框框內按下submit
然後比對我的資訊 var information{}
若是員工號碼有在資訊裡的話就在頁面輸出資訊裡面的姓名
遇到的問題
1.就算我輸入的原碼有在資訊框內頁面還是會印出 else 不存在的結果(疑似if出錯)
2.<p>${information[key].value}</p2>這行沒有辦法讀出資訊欄內的值
改善後
- 1. 用console.log(key,userInput) 去DEBUG 發現 var userinput = document.getElementById(“userinput”);
是一個元素並不是值 所以if(key ==user input)改成if(key ==user input.value)
- 2.<p>${information[key].value}</p2> 這行 {information[key] } 本身就是值
所以去掉value <p>${information[key]}</p2>
- 3.最後希望使用者強制輸入大寫
這樣就不會有輸入小寫卻不符合的問題
</div>
<script>
var userinput = document.getElementById(“userinput”);
userinput.onkeyup = function(){
this.value = this.value.toUpperCase();}
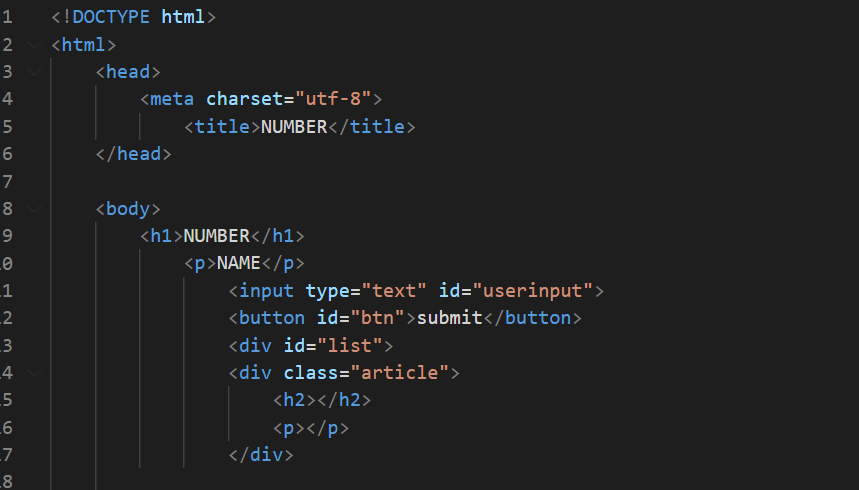
程式碼
<!DOCTYPE html>
<html>
<head>
<meta charset=”utf-8″>
<title>NUMBER</title>
</head>
<body>
<h1>NUMBER</h1>
<p>NAME</p>
<input type=”text” id=”userinput”>
<button id=”btn”>submit</button>
<div id=”list”>
<div class=”article”>
<h2></h2>
<p></p>
</div>
<script>
var userinput = document.getElementById(“userinput”);
userinput.onkeyup = function(){
this.value = this.value.toUpperCase();}
var btn = document.getElementById(“btn”)var list = document.getElementById(“list”)
var information = { “A01″ :”Sandy”, “A02″ :”Ammy”, “A03″ :”Jhon”, “A04″ :”Mini”, “A05″ :”Ben”, “A06″ :”Susan”, “A07″ :”Jhony”, “A08″ :”Kenny”,};
btn.addEventListener(“click”,function(){ var input_in_information = false;
for (var key in information){
if ([key] == userinput.value){
input_in_information = true;
break; } }
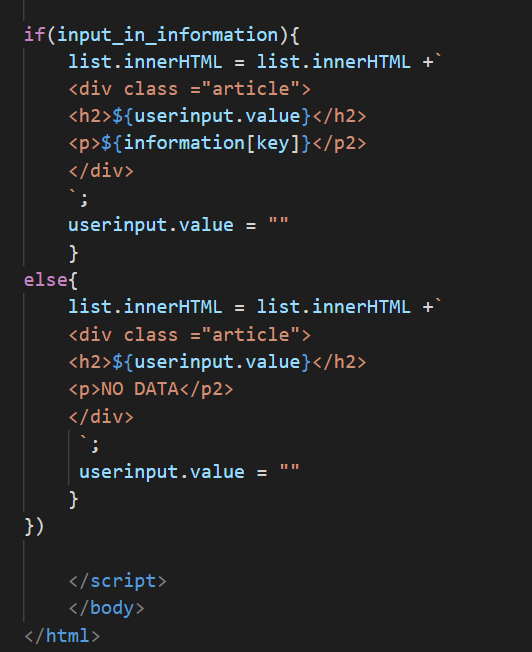
if(input_in_information){ list.innerHTML = list.innerHTML +` <div class =”article”>
<h2>${userinput.value}</h2>
<p>${information[key]}</p2>
</div> `;
userinput.value = “” }
else{ list.innerHTML = list.innerHTML +`
<div class =”article”>
<h2>${userinput.value</h2>
<p>NO DATA</p2>
</div> `;
userinput.value = “” }})
</script>
</body>
</html>



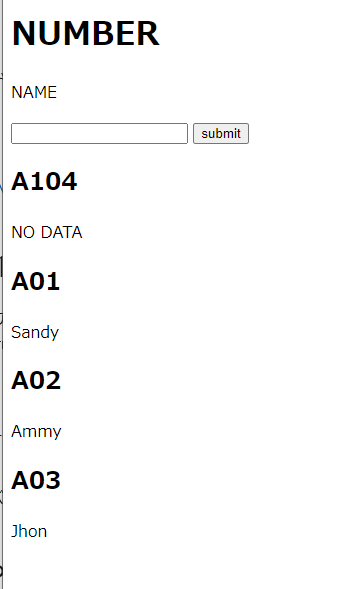
執行結果