HTML
NINI
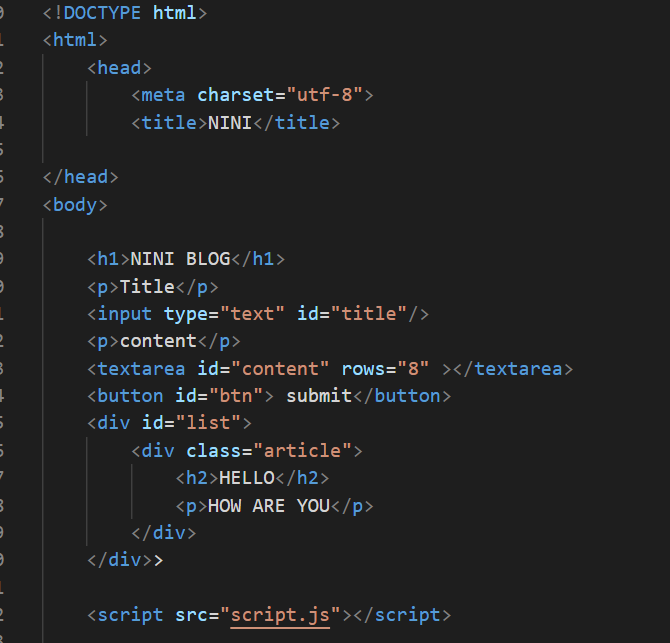
<!-- <!DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
<title>NINI</title>
</head>
<body>
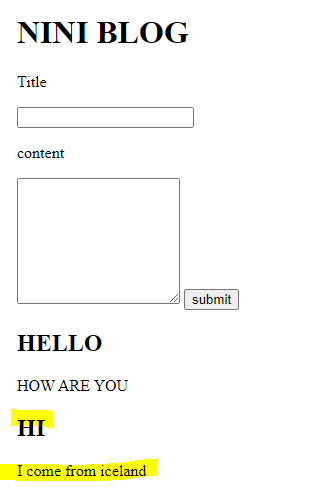
<h1>NINI BLOG</h1>
<p>Title</p>
<input type="text" id="title"/>
<p>content</p>
<textarea id="content" rows="8" ></textarea>
<button id="btn"> submit</button>
<div id="list">
<div class="article">
<h2>HELLO</h2>
<p>HOW ARE YOU</p>
</div>
</div>>
<script src="script.js"></script>
</body>
</html> 
JS
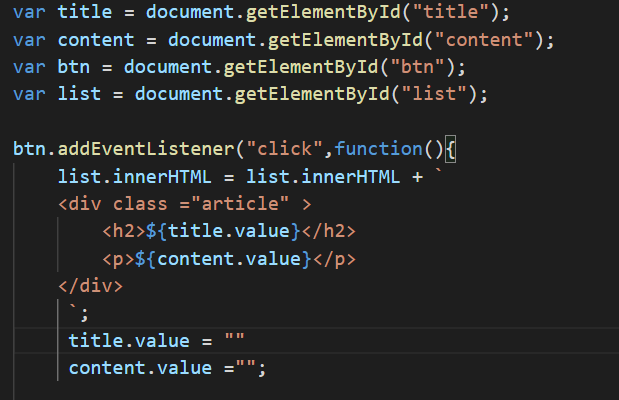
var title = document.getElementById(“title”);
var content = document.getElementById(“content”);
var btn = document.getElementById(“btn”);
var list = document.getElementById(“list”);
btn.addEventListener(“click”,function(){
list.innerHTML = list.innerHTML + <div class ="article" > <h2>${title.value}</h2> <p>${content.value}</p> </div> ;
title.value = “”
content.value =””;

結果