實現
這次想用樹梅派4 2G 做一個smart mirror
想實現的功能
1.鏡子顯示時間天氣和月曆 (郵件和TODOLIST之類我覺得比較私人的就不放)
2.谷歌助理(yOUTUBE和資料搜尋)
比較可惜的是,我的樹梅4是2G 的,播放Youtube起來非常卡,如果是4G以上應該會順很多
smart mirror 可以用PHP+PYTHON或是JS 來完成他
用JS的話,基本上可以去GIT 找開源來導入,我用的就是JS的方法。
準備材料
- https://www.amazon.co.jp/gp/product/B088NHKYRT/ref=ppx_yo_dt_b_asin_title_o02_s00?ie=UTF8&psc=1Rasberry Pi 4開發版 (メルカリ5枚Rasberry Pi 4 2G+32G記憶卡5枚 ¥20000)
- 32 G 記憶卡
- 喇叭 (アマゾン¥599) usb mic 連結 → click
- 麥克風 (自己的藍芽檯燈的麥克風)
- 不要的螢幕
- 相框
- 透明膜
- 雙面鏡 (這邊用遮光紙袋代替,鏡面效果會比較差) 連結 → click
以下是我的方法
安裝軟體
1 . 更新
sudo apt-get update
sudo apt-get upgrade
2.node 的請求和安裝
curl -sL https://deb.nodesource.com/setup_10.x | sudo -E bash –
curl指令 請求Web伺服器 詳細 → 阮一峰的网络日志
sudo apt install -y nodejs
3.把 MagicMirror 打包
git clone https://github.com/MichMich/MagicMirror
4.到 MagicMirror 資料夾下
cd MagicMirror/
5.下載npm 並試著開啟
npm install
npm start
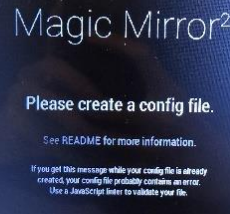
6.這邊會顯示設定錯誤的圖,但是沒關係
因為打包的設定檔config 文件的後面有加sample
所以到/home/pi/MagicMirror/config裡面去把config.js.sample
改成:config.js在終端再度嘗試輸入 npm start,輸入完你就可以看到左上角正常顯示時間了

修改設定檔
為了要做出屬於自己的鏡子,基本設定這邊也要做些變更
7.禁用螢幕保護程式
sudo nano /etc/xdg/lxsession/LXDE-pi/autostart
將下面内容添加到文件的底部然後存檔退出
@xset s noblank
@xset s off
@xset -dpms

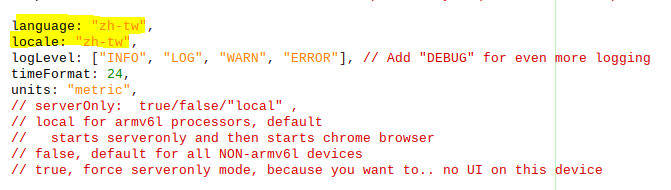
8.Language 修改成中文
/home/pi/MagicMirror/config
設定檔的部分
language和locate的地方原本應該是被設成英文
這邊改成zh-tw繁中, zh-cn 是簡體中文,想確認有沒有改成功可以 cd MagicMirror/ 下
npm start 指令確認


9.安裝中文輸入
sudo apt-get install scim scim-chewing (注音輸入法)
sudo apt-get install scim scim-pinyin (拼音輸入法)
我的話還另外加了日語
sudo apt-get install scim-tables-ja (日本語)
ibus是ubuntu預設的,也可以選擇scim、gcin、hime 詳細 → Max的宅空間
10.日曆修改
默認是US日曆,如果要改成日本的話,修改設定檔的日曆部分
symbol: “calendar-check”,
url: “https://www.calendarlabs.com/ical-calendar/ics/54/japan-holidays.ics”
header部分也可以做修改

若是其他地區的話可以參考這個連結 詳細 → 日曆
大陸是編號40
url: “https://www.calendarlabs.com/ical-calendar/ics/40/China_Holidays.ics”
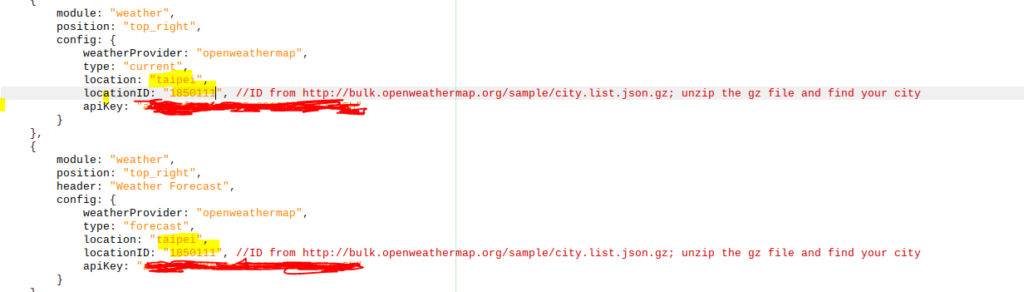
11.天氣預報
需要修改 config.js 的currentweather 和 weatherforecast 部分
Сurrent weather and forecast – OpenWeatherMap
到這個網站去註冊你會得到一把API金鑰

“YOUR_OPENWEATHER_API_KEY”部分改成你的金鑰

location: “taipei”, 這邊改成你的所在地
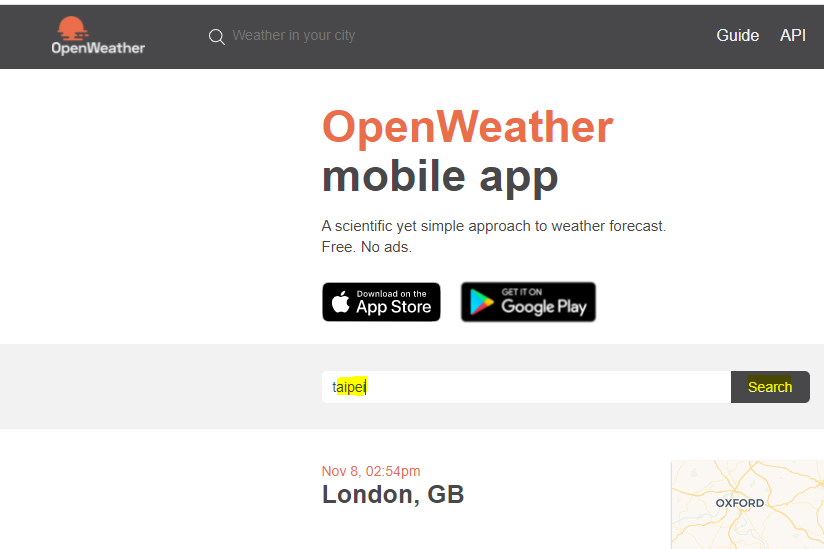
locationID: “1850111” 這編號我亂打的,你得去剛剛註冊的氣象網站收尋城市編號
打上城市名按下收尋


注意你的網址列會導向一組編碼,那就是你的城市編碼,由此可知台北的城市編碼是1668341
這邊改成zh-tw繁中, zh-cn 是簡體中文,想確認有沒有改成功可以 cd MagicMirror/ 下
npm start 指令確認
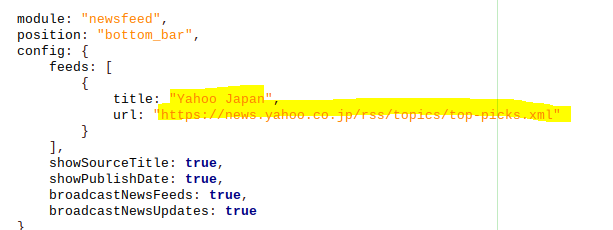
12.即時新聞
title: “Yahoo Japan”,
url: “https://news.yahoo.co.jp/rss/topics/top-picks.xml”
我這邊設定的是日本新聞
若是要其他地方的新聞可去找新聞網後面是 xml 名的RSS訂閱

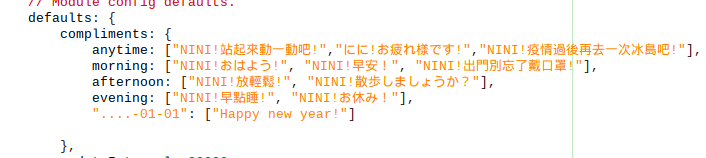
13.問候語設置
/home/pi/MagicMirror/modules/default/compliments
的compliments.js內修改
可以修改你想要的問候語

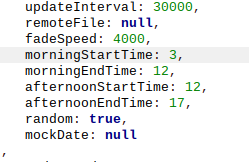
刷新時間也可以依照喜好調整
毫秒為單位

14.顯示小地球
可參考這個 地球
裡面有詳細內容這邊就不再敘述了
14.顯示鬼影
想嚇人的話可以去打包這個模組
鬼修女 裡面有詳細內容這邊就不再敘述了
其他還有很多好玩的模組都可以去GIT打包
到這邊基本設定告一段落了,其他課表或是TODO設定我就沒另外設定了。
下一篇介紹語音助理
鬼影的樣子….
