出處: Youtube 彭彭的課程 Python Flask 網站後端開發 – 會員系統開發:建立會員註冊功能
實作筆記
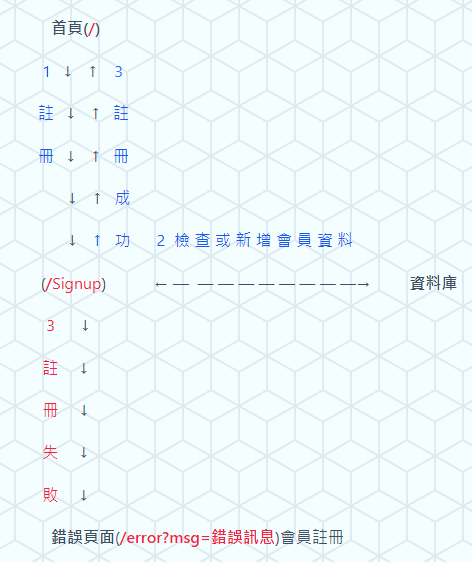
會員註冊功能流程

1. 新規會員註冊
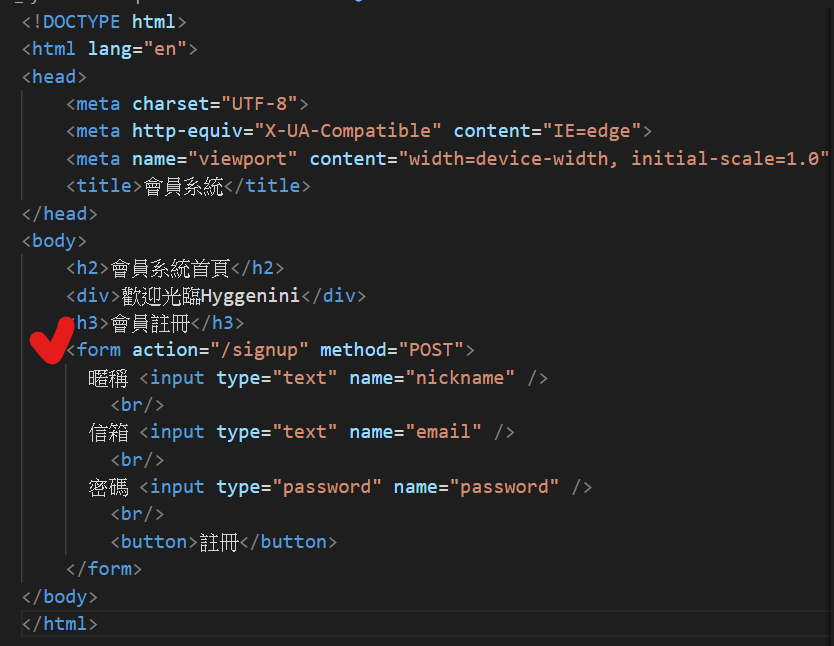
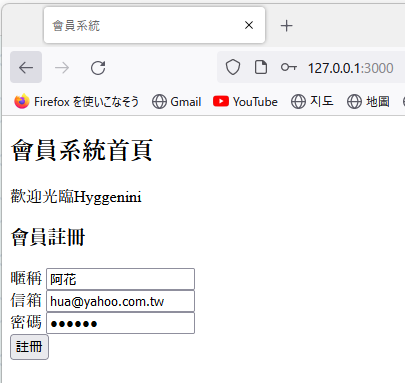
index.html(首頁)
這邊最重要的地方是
<form action=”/signup” method=”POST”>
/signup 是等下要去條用用後端python專案的/signup函數
method=”POST 用post來做前後端互動會比較安全
複習章節
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta http-equiv="X-UA-Compatible" content="IE=edge">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>會員系統</title>
</head>
<body>
<h2>會員系統首頁</h2>
<div>歡迎光臨Hyggenini</div>
<h3>會員註冊</h3>
<form action="/signup" method="POST">
暱稱 <input type="text" name="nickname" />
<br/>
信箱 <input type="text" name="email" />
<br/>
密碼 <input type="password" name="password" />
<br/>
<button>註冊</button>
</form>
</body>
</html>
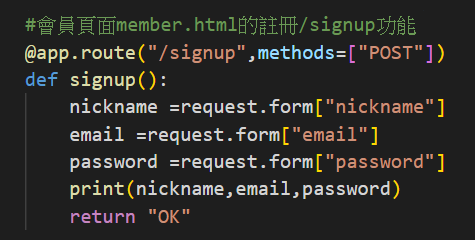
python專案
寫一個sigup函數來抓取前端資訊,若成功的話終端,印出前端抓取到的資訊,並且將使用者導向一個ok的頁面
#會員頁面member.html的註冊/signup功能
@app.route("/signup",methods=["POST"])
def signup():
nickname =request.form["nickname"]
email =request.form["email"]
password =request.form["password"]
print(nickname,email,password)
return "OK"

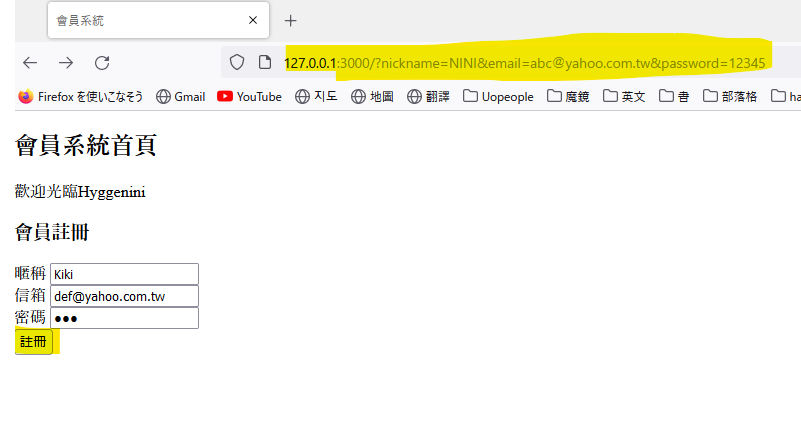
網頁端


終端

2. 檢查或新增會員資料
根據使用者的資訊跟資料庫作互動,檢查資料庫有沒有重複的信箱(用email做篩選),如果信箱有重複則將使用者導向錯誤頁面並顯示信箱已被註冊了。
如果沒有重複將把使用者資料放入資料庫。
python專案
連接資料庫後,把“email”:email(有相同的email)放入result,若result不是空的就代表已經有找到相同emai,
代表信箱已經被註冊過了,所以把使用者帶到error頁面,並跟使用者說明你的信箱已經被註冊過了
return redirect(“/error?msg=你的信箱已經被註冊過了”)
如果沒有找到相同email資料的話,則將資料插入資料庫並且將使用者導回首頁
#會員頁面member.html的註冊/signup功能
@app.route("/signup",methods=["POST"])
def signup():
#從前端接收資料
nickname =request.form["nickname"]
email =request.form["email"]
password =request.form["password"]
#根據接收到的資料跟資料庫作互動
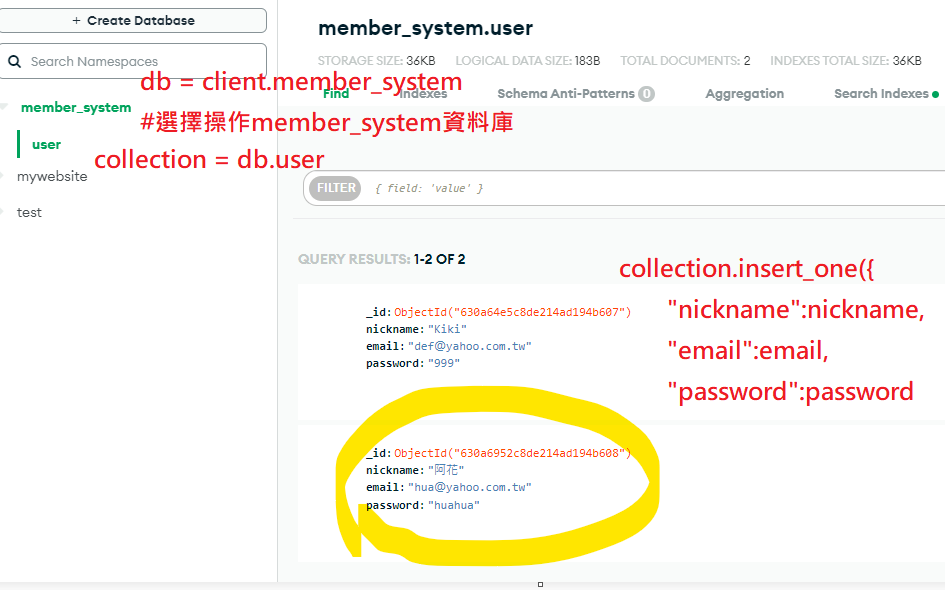
collection = db.user
#檢查會員集合中是否有相同email的文件資料
result = collection.find_one({
"email":email
})
if result != None:
return redirect("/error?msg=你的信箱已經被註冊過了")
#把資料放進資料庫完成註冊
collection.insert_one({
"nickname":nickname,
"email":email,
"password":password
})
return redirect("/")
3.註冊成功
以下是email沒有重複的例子

資料快速消失

應該是順利把資料插到資料庫了

3.註冊失敗
接下來用剛剛已經註冊並且加入資料庫的阿花的email再重新註冊試試看

出現錯誤訊息拉,代表資料庫有找到相同的email
