出處: Youtube 彭彭的課程 Python Flask 網站後端開發 – 網站基礎架構總覽、Flask 快速開始
實作筆記
有關Flask
Flask 是一個 Python Web 應用程序框架,適用於創建小規模的Web 網站後端開發。
順帶一提,Python 有許多 Web 應用程序框架,例如 Djnago(django)、pyramid等。
為什麼想學Python Flask呢?因為握曾經在it鐵人裡面問前輩們一個我想實現的小工具的問題,在不會php的前提下想做一個網頁,前輩們建議我用Python sql套件 flask套件去做看看,Python可以寫網頁所以不用再去學PHP,於是我找到了澎澎的課程來學習。
由於他的這個課程是要會員加入才能看得,所以建議大家想學的話可以花個台幣100去支持他一下。我的部落格內會記錄一些學習筆記。會員專屬教學 這邊有介紹
Insall Flask
Windows環境
pip install FlaskMac環境
pip3 install Flask建立簡單的樣板
from flask import Flask #import Flask模組
app=Flask(__name__) #建立Application物件
#建立首頁的回應方式
@app.route("/")
def index(): #用來回應網站首頁連線的函式
return "Hello Flask" #回傳網站首頁的內容
#啟動網站的伺服器
app.run()
啟動python腳本
python 腳本名 #(mac的話是python3)測試網站
得到的網址去瀏覽器test看看

小知識
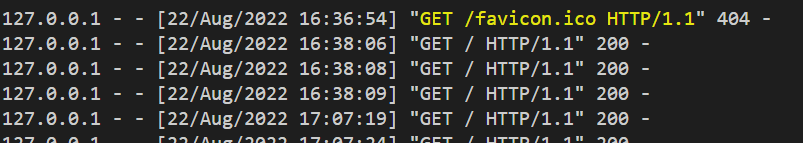
- 按重新整理會有什麼變化?

終端部分會出現一條重新傳送請求的訊息

2. sever端的程式一跑下去就不會停,除非按ctrl+c才可以中斷程式
中斷程式後的畫面