出處: Youtube 彭彭的課程 Python Flask 網站後端開發 – 靜態檔案處理 Static Files
實作筆記
靜態檔案的測試
建一個資料夾static

找一張喜歡的圖和檔案放在資料夾中

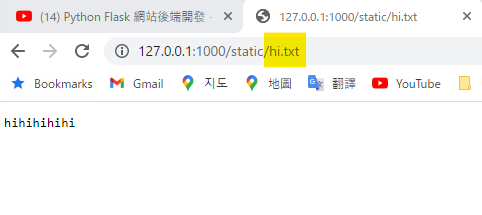
輸入路徑+正確檔名可以找到我的圖片 http://127.0.0.1:1000/static/main.png

輸入路徑+正確檔名可以找到我的檔案 http://127.0.0.1:1000/static/hi.txt

靜態檔案路徑的設定
from flask import Flask #import Flask模組
#建立Application物件,┘可以設定靜態檔案的路徑處理
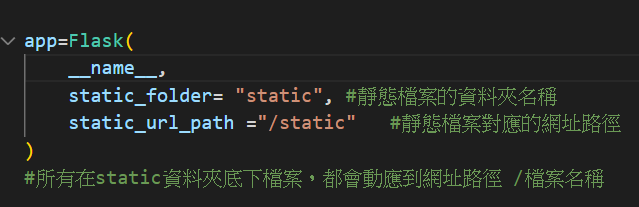
app=Flask(
__name__,
static_folder= "static", #靜態檔案的資料夾名稱
static_url_path ="/static" #靜態檔案對應的網址路徑
)
#所有在static資料夾底下檔案,都會動應到網址路徑 /檔案名稱
#建立路徑 / 對應的處理函式
@app.route("/")
def index(): #用來對應路徑 / 的處理函式
return "Hello Flask" #回傳網站首頁的內容
#建立路徑 /data 對應的處理函式
@app.route("/data")
def handleData():
return "Data here"
#建立動態路由 : 建立path "/user/<username>" 對應的處理函式
@app.route("/user/<username>")
def handleUser(username):
if username == "Nini":
return "HI" +username
else:
return "You are not belong to Hyggenini Office"+ username
#啟動網站的伺服器,透過port參數指定port number
app.run(port=1000)
所有在static資料夾底下檔案,都會動應到網址路徑 /檔案名稱
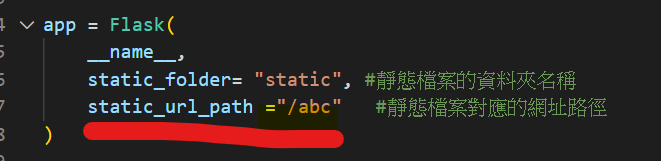
若是改成abc的話


網頁端也要做更改/abc

若是只有/ 的話就是連到根目錄


若資料夾名稱變更的話,那下面的地方也要更改
