出處: Youtube 彭彭的課程 Python Flask 網站後端開發 – 使用者狀態管理 Session
實作筆記
網站前端和後端對話時,通常在進行連線請求時,每一次連線都是獨立的連線,第一次連線和第二次連線是不相干的,第一次連線結束時,再進行第二次連線時,若希望能保留第一次連線的資訊,讓後端可以記住前端資訊就是使用者狀態管理(保存)Session。
使用者狀態管理(保存)Session
第一步 import session物件 from flask import session
第二步 設定密鑰 app.secret_key=”gogogo”
第三步 設立第一次連線,並把資料存在Session session[“username”]=name #session[“欄位名稱”]=資料
第四步 設立第二次連線,讀取Session資料 name = session[“username”]
from flask import Flask #import Flask模組
from flask import session #import session物件
app = Flask(
__name__,
static_folder= "static", #靜態檔案的資料夾名稱
static_url_path ="/" #靜態檔案對應的網址路徑
)
app.secret_key="gogogo" #設定密鑰
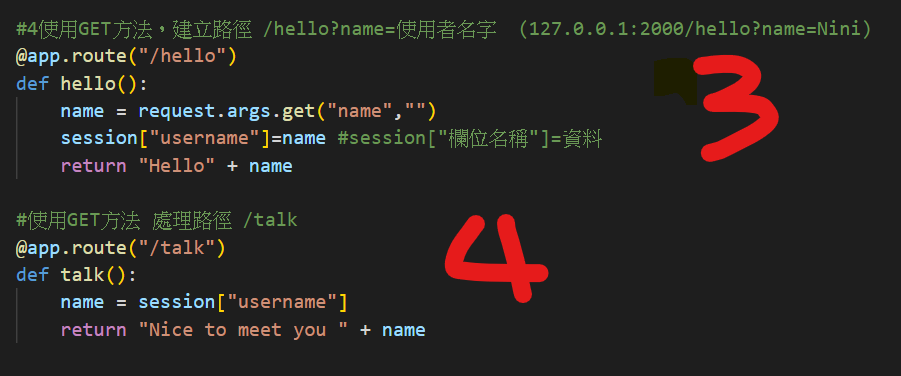
#使用GET方法,建立路徑 /hello?name=使用者名字 (127.0.0.1:2000/hello?name=Nini)
@app.route("/hello")
def hello():
name = request.args.get("name","")
session["username"]=name #session["欄位名稱"]=資料
return "Hello" + name
#使用GET方法 處理路徑 /talk
@app.route("/talk")
def talk():
name = session["username"]
return "Nice to meet you " + name

這一邊設定好後
先來試看看第一次連線,告訴後台我叫Nini,希望後台第二次連線可以記得我
127.0.0.1:2000/hello?name=Nini

進行第二次連線
http://127.0.0.1:2000/talk

進階
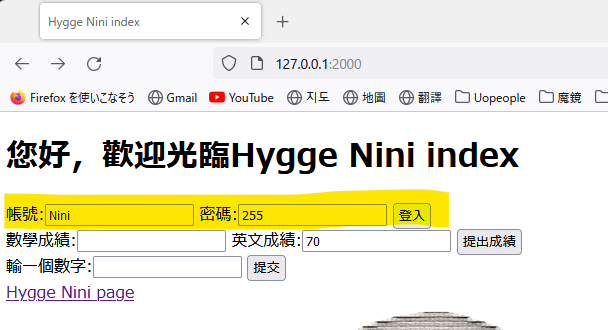
結合前幾章的東西,輸入帳號Nini和密碼登入後,返回首頁再輸入成績提交後,希望可以看到我之前輸入的帳號在加上成績的頁面。




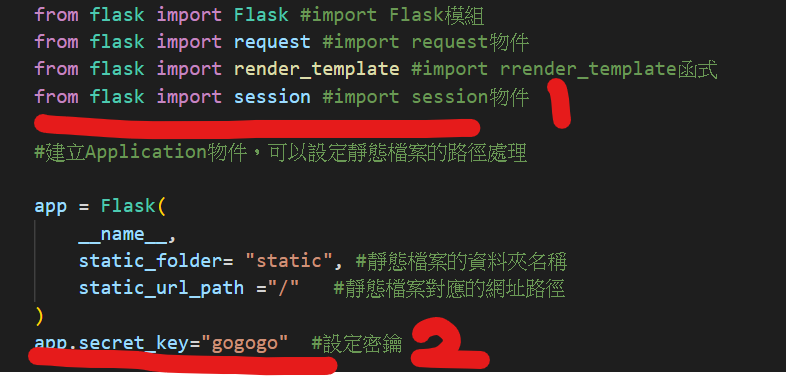
from flask import Flask #import Flask模組
from flask import request #import request物件
from flask import render_template #import rrender_template函式
from flask import session #import session物件
#建立Application物件,可以設定靜態檔案的路徑處理
app = Flask(
__name__,
static_folder= "static", #靜態檔案的資料夾名稱
static_url_path ="/" #靜態檔案對應的網址路徑
)
app.secret_key="gogogo" #設定密鑰
#1使用POST方法,建立路徑/show對應的處理函式
@app.route("/show",methods=["POST"])
def show():
#接收GET方法的 Query String
#account = request.args.get("a","")
#password = request.args.get("p","")
#接收POST方法的 Query String
account = request.form["a"]
password = request.form["p"]
session["account"]=account #session["欄位名稱"]=資料
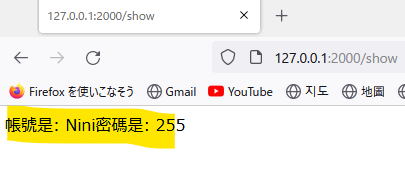
return "帳號是: " + account + "密碼是: " + password
#回傳網站page的內容
#2建立路徑/grade對應的處理函式
@app.route("/grade")
def grade():
math = request.args.get("Math","")
math = int(math)
english = request.args.get("English","")
english = int(english)
average = (math+english)/2
account = session["account"]
return account + "平均:" + str(average)
#回傳網站page的內容