出處: Youtube 彭彭的課程 Python Flask 網站後端開發 – 會員系統開發:前端頁面規劃
實作筆記
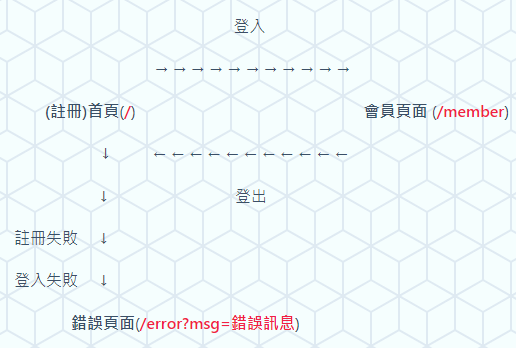
前端網頁規劃

前端網頁
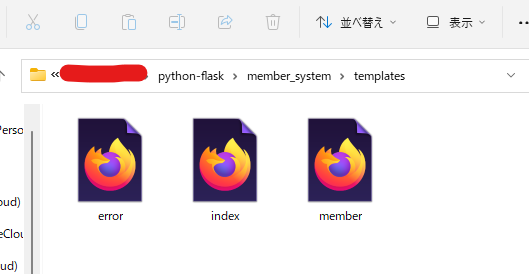
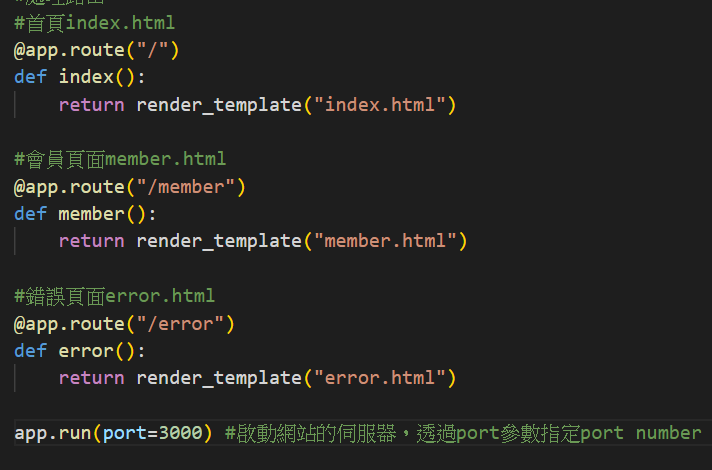
分別創三個頁面index.html、member.html、error.html放在templates資料夾底下


在vscode中想快速創立一個html頁面時只需在空白頁面上先打驚嘆號後在在上tab鍵,就可以快速產生一個基本的html頁面
! + tab
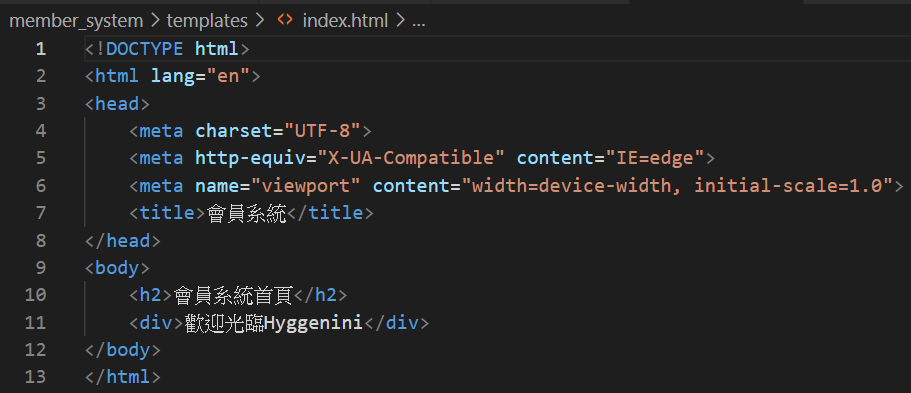
index.html(首頁)
大致上的樣子如下


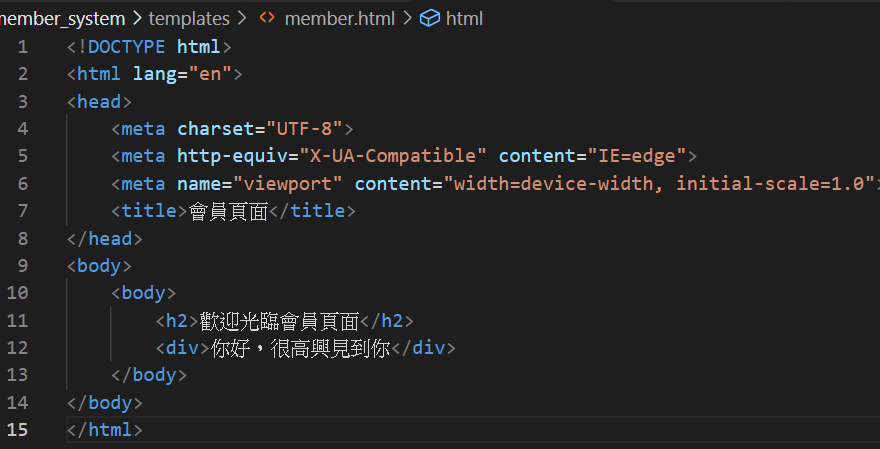
member.html(會員頁面)


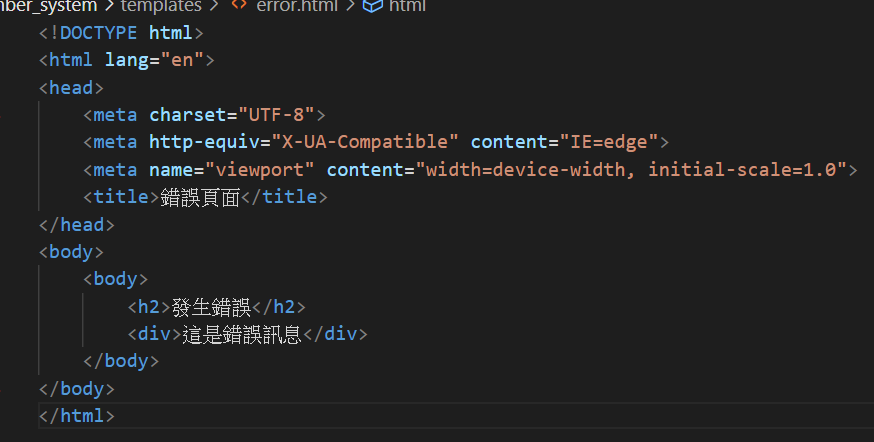
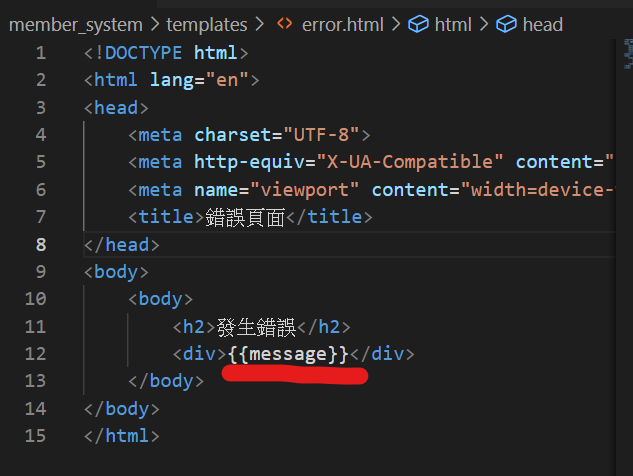
error.html(錯誤頁面)


python專案
除了Python Flask (會員系統開發:網站後端+資料庫專案建置)
上一章的內容外,又多加了以下

套用樣板引擎的概念來升級 error.html(錯誤頁面)
複習章節
python專案
error?msg=錯誤訊息 這邊會去抓錯誤訊息,若沒有給msg這個參數一個錯誤訊息的話,則會顯示預設的“發生錯誤請聯繫客服”。
#錯誤頁面error.html /error?msg=錯誤訊息
@app.route("/error")
def error():
message = request.args.get("msg","發生錯誤請聯繫客服")
return render_template("error.html", message = message)

error.html(錯誤頁面)升級

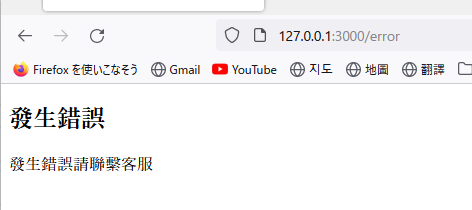
網頁端的結果
預設的 “發生錯誤請聯繫客服”

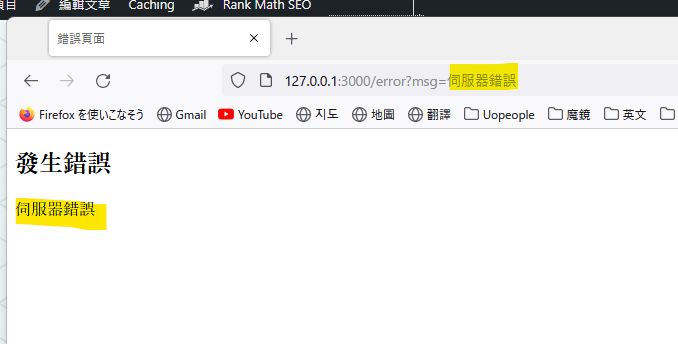
若給msg這個參數 伺服器錯誤 這個訊息的話 http://127.0.0.1:3000/error?msg=伺服器錯誤
頁面將會顯示伺服器錯誤

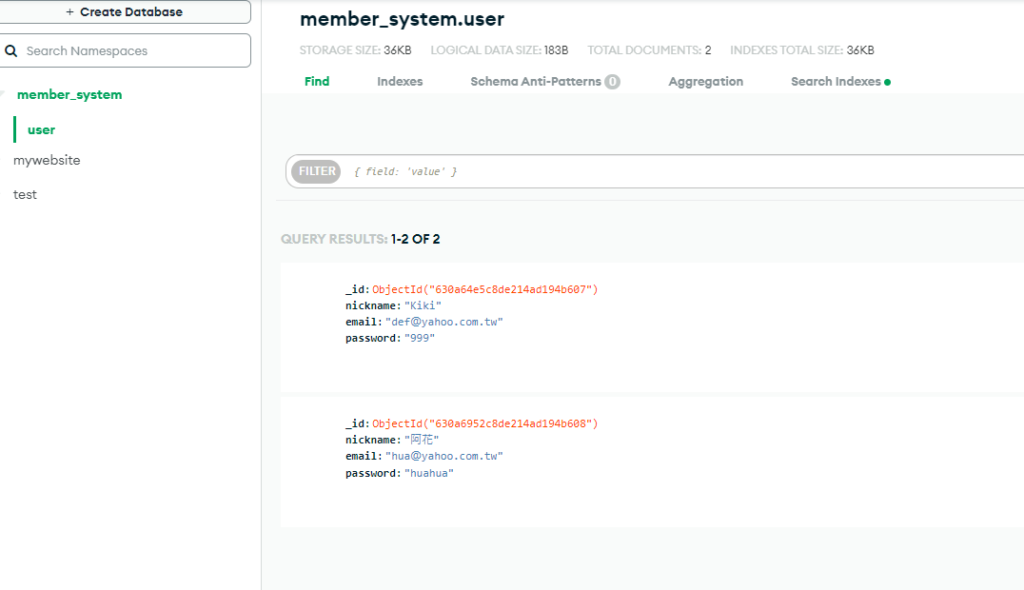
再檢查資料庫,沒有新資料被追加