出處: Youtube 彭彭的課程 Python Flask 網站後端開發 – 會員系統開發:建立會員登入、登出功能
實作筆記
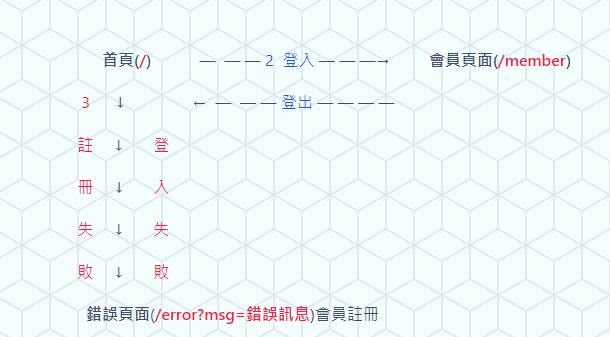
首頁(註冊及登入)會員頁面或錯誤頁面

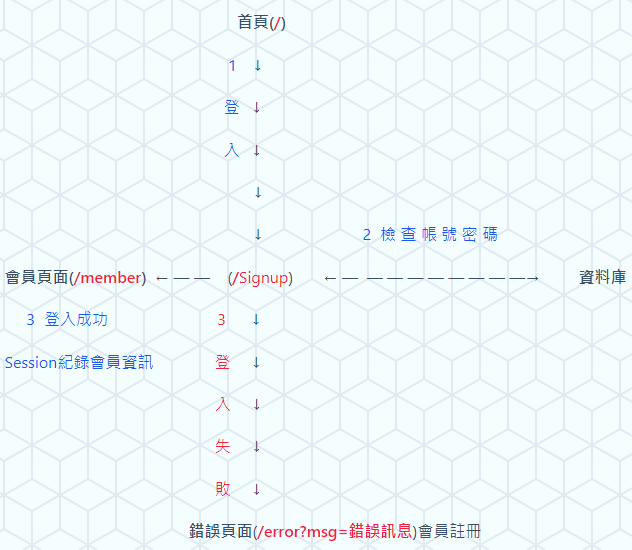
會員登入功能流程

會員登出功能流程

會員登入
寫一個會員登入函數,後台接收到前端使用者登入的帳號和密碼後,會去資料庫尋找有無匹配訊息,
若有匹配訊息則把使用者輸入的資訊存到session即登入成功,把使用者帶入會員頁面。
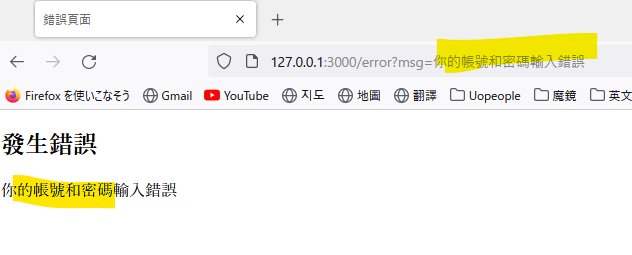
若無匹配訊息即登入失敗,把使用者帶入錯誤頁面,並告訴使用者帳號或密碼輸入錯誤。
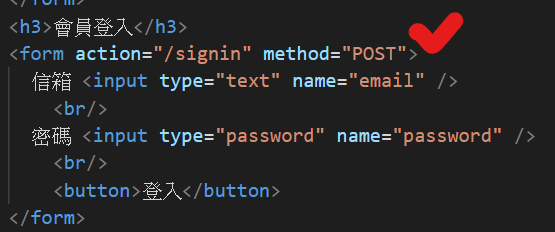
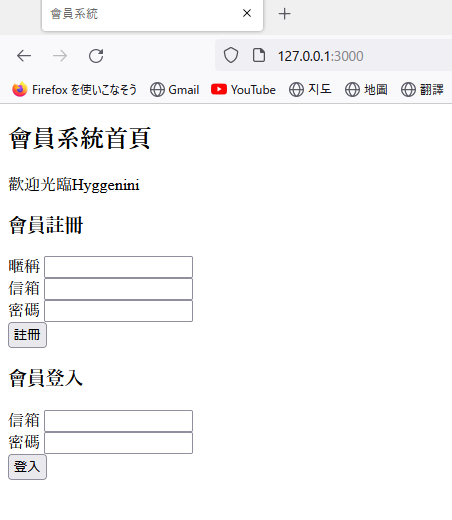
index.html(首頁)
跟註冊一樣,這邊等等再python專案寫一個“/signin函式去跑,有密碼資訊所以用相對比較安全的 “POST”代替”GET”
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta http-equiv="X-UA-Compatible" content="IE=edge">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>會員系統</title>
</head>
<body>
<h2>會員系統首頁</h2>
<div>歡迎光臨Hyggenini</div>
<h3>會員註冊</h3>
<form action="/signup" method="POST">
暱稱 <input type="text" name="nickname" />
<br/>
信箱 <input type="text" name="email" />
<br/>
密碼 <input type="password" name="password" />
<br/>
<button>註冊</button>
</form>
<h3>會員登入</h3>
<form action="/signin" method="POST">
信箱 <input type="text" name="email" />
<br/>
密碼 <input type="password" name="password" />
<br/>
<button>登入</button>
</form>
</body>
</html>
member.html
這邊加了一個{{name},希望可以從在得到使用者的信箱和密碼的情報後,從資料庫抓出使用者在註冊時用的nickname。等等要去python專案修改“member函式,讓它回傳nickname。
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta http-equiv="X-UA-Compatible" content="IE=edge">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>會員頁面</title>
</head>
<body>
<body>
<h2>歡迎光臨會員頁面</h2>
<div>你好,{{name}}很高興見到你</div>
</body>
</body>
</html>python專案
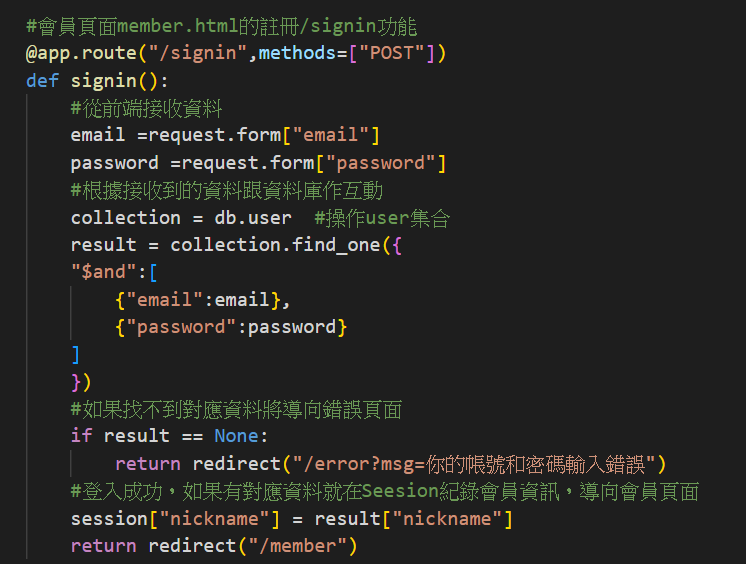
寫一個sigin函數來抓取前端資訊,根據接收到的資料跟資料庫作互動,操作user集合
到資料庫尋找有無匹配訊息,若信箱和密碼有符合使用者資訊,那將data傳到result,
最後用一個if判斷句來辨識,如果result是空的result == None,代表沒有符合的資訊,
會將使用者導向錯誤頁面 “/error?msg=你的帳號和密碼輸入錯誤”。
若是有符合資訊,代表登入成功,使用者的“nickname”會在Sesion中的[“nickname”],紀錄會員資訊,導向會員頁面“/member”,
會員頁面member.html的註冊/signin功能
@app.route("/signin",methods=["POST"])
def signin():
#從前端接收資料
email =request.form["email"]
password =request.form["password"]
#根據接收到的資料跟資料庫作互動
collection = db.user #操作user集合
result = collection.find_one({
"$and":[
{"email":email},
{"password":password}
]
})
#如果找不到對應資料將導向錯誤頁面
if result == None:
return redirect("/error?msg=你的帳號和密碼輸入錯誤")
#登入成功,如果有對應資料就在Seesion紀錄會員資訊,導向會員頁面
session["nickname"] = result["nickname"]
return redirect("/member")
這邊程式碼拉上去到會員頁面member.html,加入一行權限控管的code,檢查是否成曾經登入過,
如果Session中有被記錄著相應的會員資訊,也就是說“nickname”有被記錄在Sesion中,那將導向“member.html”,並傳給member.html的<div>你好,{{name}}很高興見到你</div>
Session的nickname。
若是nickname沒有在Session中,那就代表沒有登入成功,直接導向index.html(首頁)
#會員頁面member.html
@app.route("/member")
def member():
#檢查是否成曾經登入過,進行權限控管
if "nickname" in session:
return render_template("member.html",name= session["nickname"])
else:
return redirect("/")
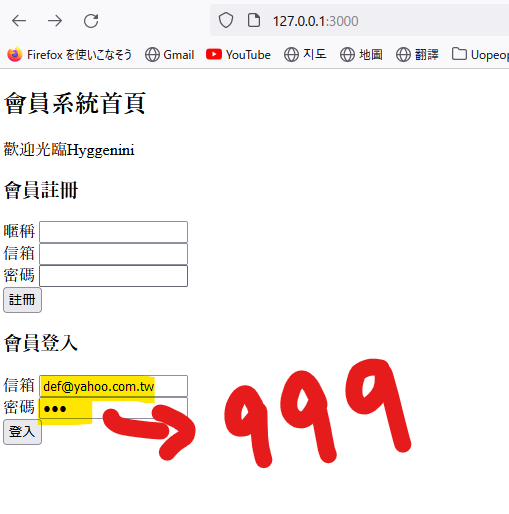
web端測試
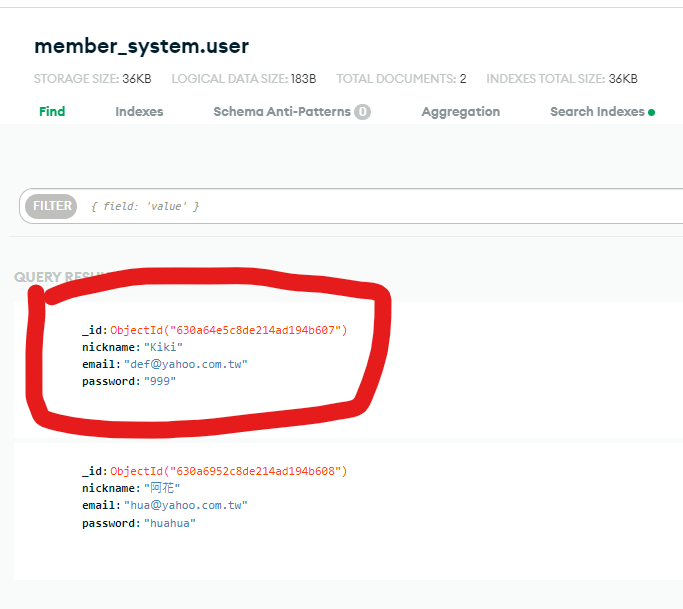
用已經是會員的kiki的信箱和密碼試看看



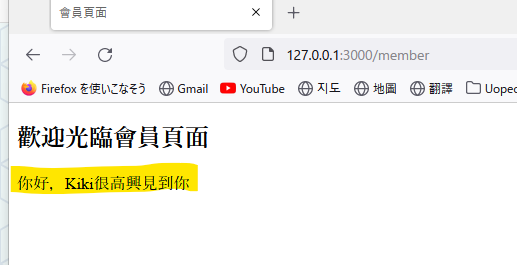
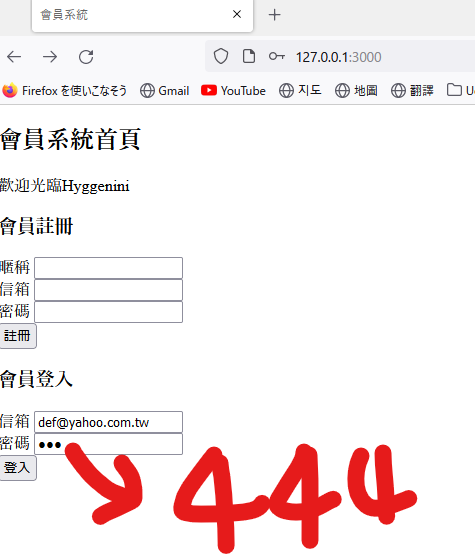
看起來相當成功,接下來假裝輸入錯密碼


看起來很順利的導向錯誤頁面囉
會員登出
接下來希望可以讓已經登入使用者頁面的使用者可以登出,並且回到首頁,
這時候需要在member.html加上一個登出按鈕
member.html
在member.html加上一個登出按鈕,按下登出鍵會啟動後台的/signout 函式
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta http-equiv="X-UA-Compatible" content="IE=edge">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>會員頁面</title>
</head>
<body>
<body>
<h2>歡迎光臨會員頁面</h2>
<div>你好,{{name}}很高興見到你</div>
<br/>
<div><a href="/signout">
<button>登出</button>
</a></div>
</body>
</body>
</html>python專案
這邊加一個signout函式,移除session中的會員資訊。
當session中的會員資訊被移除了,那使用者就會回到首頁,就算在網址列輸入http://127.0.0.1:3000/member 也是會回到首頁,因為session已經被消除,所以無法到member.html
if “nickname” in session:
return render_template(“member.html”,name= session[“nickname”])
else:
return redirect(“/”)
這邊 @app.route(“/signout,methods=[“GET”]) ,因為沒有什麼機密資訊, 所以用預設的GET,不用打出來也沒關係。
#會員頁面member.html的註冊/signout功能
@app.route("/signout")
def signout():
#移除session中的會員資訊
del session["nickname"]
return redirect("/")web端測試

回到首頁

即使在網址列輸入http://127.0.0.1:3000/member 也是會回到首頁
專案成功