出處: Youtube 彭彭的課程 Python Flask 網站前後端互動 – 超連結與圖片
實作筆記
網站前後端互動
網站前後端互動最基本的核心是網址,但不方便,所以會有讓使用者能方便使用的的介面,例如超連結或圖片。
基本網站內容
Python程式碼(專案結構)
創一個資料夾templates,並分別寫出首頁index以及首頁中超連結page的函式放在裡面
from flask import Flask #import Flask模組
from flask import render_template #import rrender_template函式
#建立Application物件,┘可以設定靜態檔案的路徑處理
app = Flask(
__name__,
static_folder= "static", #靜態檔案的資料夾名稱
static_url_path ="/" #靜態檔案對應的網址路徑
)
#1建立路徑/對應的處理函式
@app.route("/")
def index():
return render_template("index.html")
#回傳網站首頁的內容
#2建立路徑/page對應的處理函式
@app.route("/page")
def page():
return render_template("page.html")
#回傳網站page的內容
#啟動網站的伺服器,透過port參數指定port number
app.run(port=2000)
創資料夾templates後,接下來寫兩個html網頁,分別是index.html(首頁)以及page.html(首頁中的超連結)

index.html(首頁)
<a href=“http://127.0.0.1:2000/page”>Hygge Nini page</a>
超連結的部分會連到等等會做的page.html頁面,這邊如果不是要連結其他主機的話,
<a href=“/page”>Hygge Nini page</a>,像這樣簡易的路徑也是可以的。如果是Google drive就要打出完整的網址了。
下面可以貼一個圖片,因為我把圖片(main.png)放在static資料夾中,前面已經設好靜態檔案的導向資料夾static_folder= “static”,所以只要寫<img src=”http://127.0.0.1:2000/main.png”/> 圖片名稱就好了。
app = Flask( __name__, static_folder= "static", #靜態檔案的資料夾名稱 static_url_path ="/" #靜態檔案對應的網址路徑 ) <!DOCTYPE html>
<html>
<head>
<meta charset="utf-8" />
<title>Hygge Nini index</title>
</head>
<body>
<h1>您好,歡迎光臨Hygge Nini index</h1>
<a href="http://127.0.0.1:2000/page">Hygge Nini page</a>
<br/>
<img src="https://127.0.0.1:2000/main.png"/>
</body>
</html>
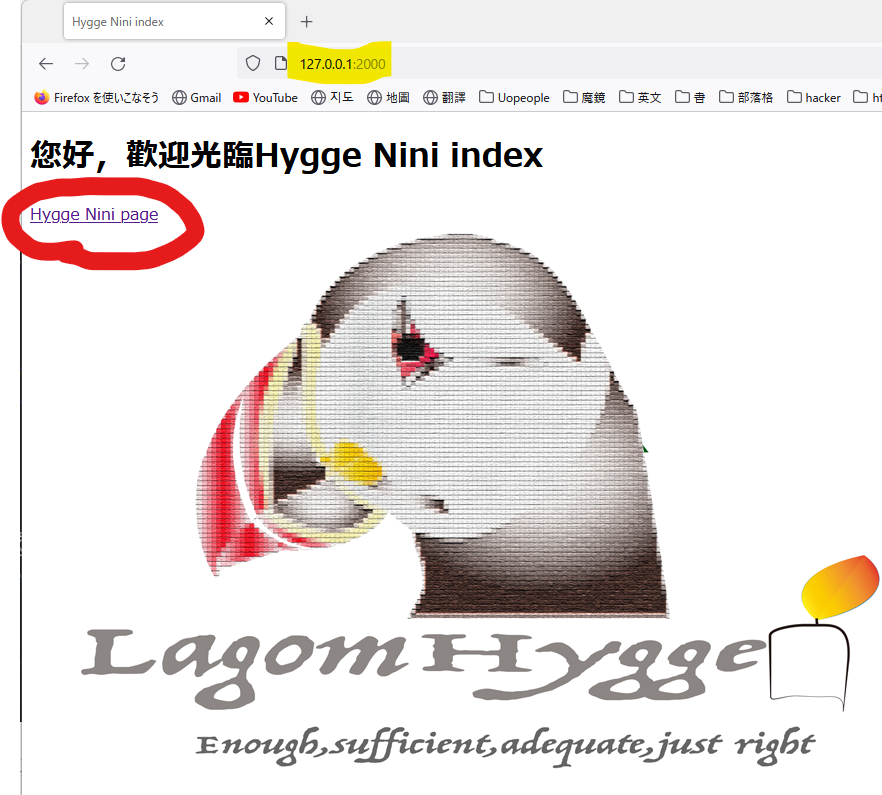
網站端會顯示為下圖,Hygge Nini page點下去會轉到 http://127.0.0.1:2000/page頁面

page.html(首頁中的超連結)
這邊也放一個能返回首頁的超連結<a href=”http://127.0.0.1:2000″>Hygge Nini index</a>
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8" />
<title>Hygge Nini page</title>
</head>
<body>
<h1>您好,歡迎光臨Hygge Nini page</h1>
<a href="http://127.0.0.1:2000">Hygge Nini index</a>
</body>
</html>
網站端會顯示為下圖,Hygge Nini index點下去會轉到 http://127.0.0.1:2000 剛剛首頁的的地方

F12鍵(開發者介面)
筆電是要按fn+F12,可以查Bug或是一些資訊,蠻多功能可以使用的,IT邦幫忙有篇寫得不錯蠻詳細的可以參考看看 我要成為全端王!系列 第 17 篇 的全端入門Day17_前端程式撰寫之F12
