出處: Youtube 彭彭的課程 Python Flask 網站前後端互動 – 連線方法 GET、POST
實作筆記
用GET來做前後端互動
GET是預設,如果什麼都沒有打的話就會使用預設的GET,之前在Python Flask (Form)寫的對應含式都是GET
連線方式 : 直接輸入網址或是超連結、表單
用POST來做前後端互動
連線方式 : 表單
安全性 :相對下比GET安全(適用於帳號和密碼之類)
這章節重點是要來用POST做前後端互動
這邊後端Python程式碼(專案結構)和前端的index.html(首頁)都必須改成POST
這邊先修改前端
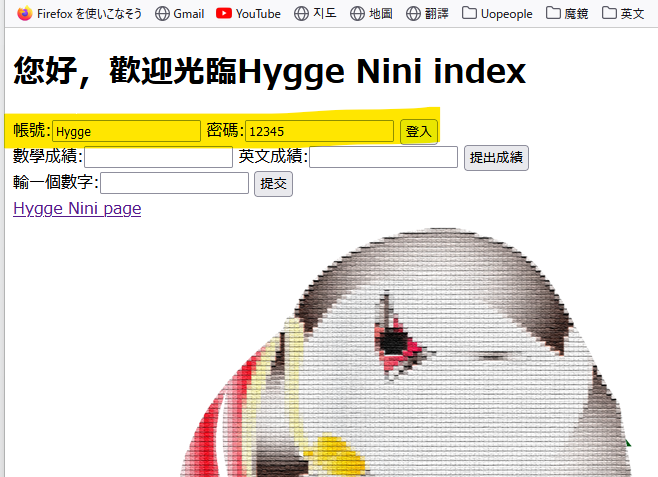
index.html(首頁)
由於剛剛說過POST適用於需加密的資訊,所以我這邊把上一章節姓名改成帳號和密碼來做試驗
重點是把方法改成POST,<form action=”/show” method=”POST”>,如果只有<form action=”/show>,那就是預設的GET方法。
<form action="/show" method="POST">
帳號:<input type="text" name="a" />
密碼:<input type="text" name="p" />
<button>登入</button>
</form>Python程式碼(專案結構)
這邊的POST和剛剛的GET的寫法不大一樣,除了上面要加上methods=[“POST”]
原本GET的寫法 account = request.args.get(“a”,””)
也要改成post寫法 account = request.form[“a”]
#1使用POST方法,建立路徑/show對應的處理函式
@app.route("/show",methods=["POST"])
def show():
#接收GET方法的 Query String
#account = request.args.get("a","")
#password = request.args.get("p","")
#接收POST方法的 Query String
account = request.form["a"]
password = request.form["p"]
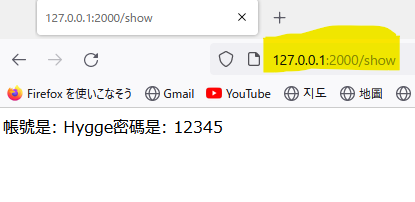
return "帳號是: " + account + "密碼是: " + password
#回傳網站page的內容網頁端
寫好後再網頁端跑看看
網頁頁面看起來沒什麼變化,但網址列和剛剛用的get方法比起來好像有什麼不同
用get方法的網址列會顯示如下
http://127.0.0.1:2000/show?a=Hygge&p=12345
但這邊用post方法卻只有顯示http://127.0.0.1:2000/show,沒把使用者的輸入給放到網址列上去,增加了保密性


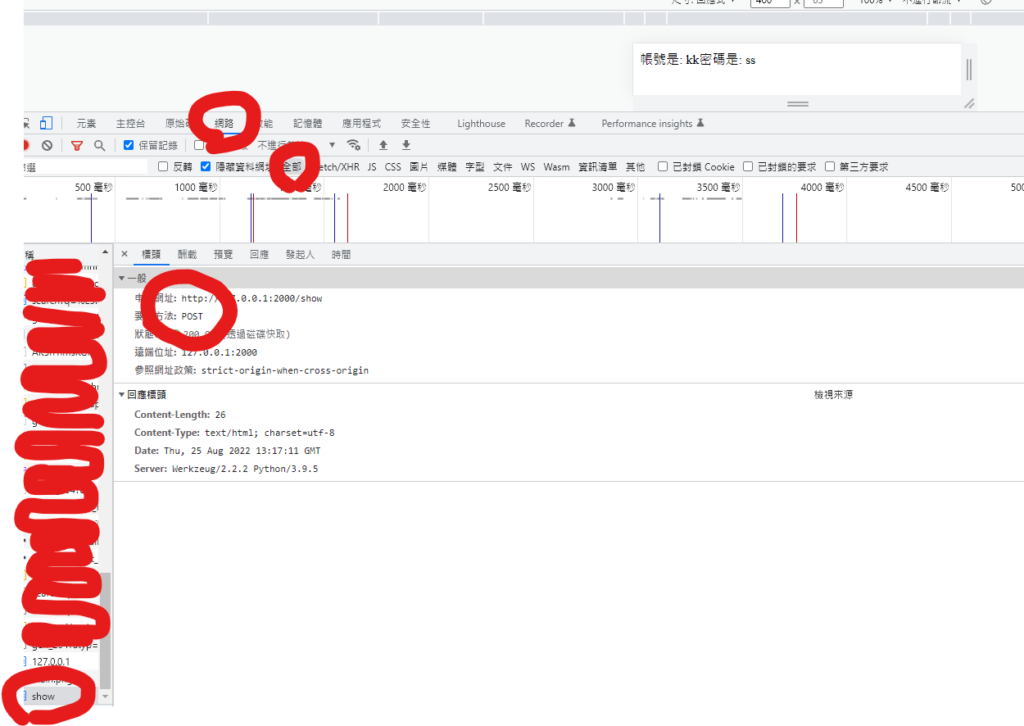
F12開發者介面
fn+F12看看開發者介面
點選網路–全部
點選網路–全部–左下的show紀錄可以看到我們的使用post的紀錄