出處: Youtube 彭彭的課程 Python Flask 網站前後端互動 – 表單 Form
實作筆記
表單處理
想要做出互動式表單,使用者在前端提交資訊(html)後,透過專案結構Python程式碼進行處理後(py),再把結果傳回前端(html)
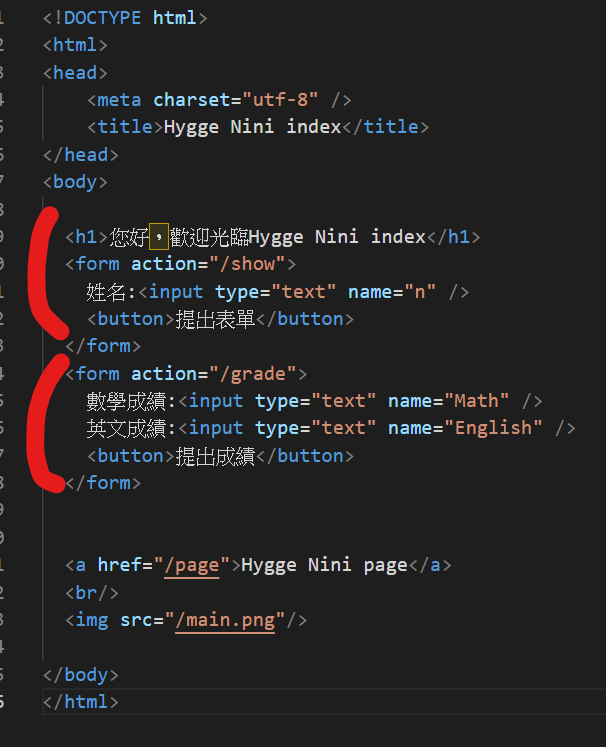
index.html(首頁)
首先我先在html做兩個表格
第一個是/show,使用者在輸入名字後,經過python專案處理後,會在前端跳到一個網頁顯示 你好 歡迎 + name
第二個是/grade,使用者在輸入數學及英文成績後,經過python專案處理計算過後,會在前端跳到一個網頁顯示平均成績
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8" />
<title>Hygge Nini index</title>
</head>
<body>
<h1>您好,歡迎光臨Hygge Nini index</h1>
<form action="/show">
姓名:<input type="text" name="n" />
<button>提出表單</button>
</form>
<form action="/grade">
數學成績:<input type="text" name="Math" />
英文成績:<input type="text" name="English" />
<button>提出成績</button>
</form>
<a href="/page">Hygge Nini page</a>
<br/>
<img src="/main.png"/>
</body>
</html>
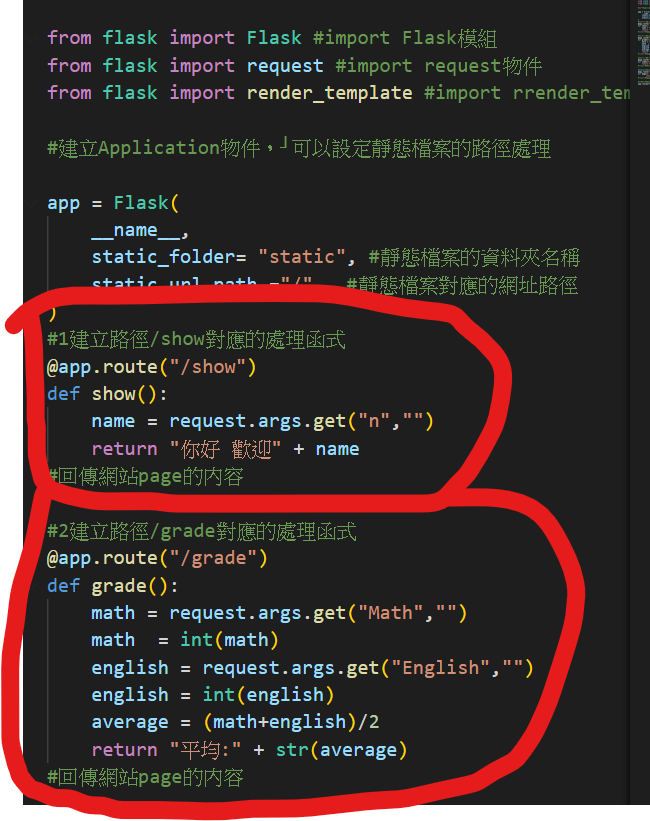
Python程式碼(專案結構)
寫出兩個函式/show和/grade,抓取前端使用者輸入檔案
name = request.args.get(“n”,””)
math = request.args.get(“Math”,””)
english = request.args.get(“English”,””)
前端抓取到的資料是文字,若想進行計算需將其改成int數字格式,傳回前端前再把數字改成str文字格式
return “平均:” + str(average)
from flask import Flask #import Flask模組
from flask import request #import request物件
from flask import render_template #import rrender_template函式
#建立Application物件,┘可以設定靜態檔案的路徑處理
app = Flask(
__name__,
static_folder= "static", #靜態檔案的資料夾名稱
static_url_path ="/" #靜態檔案對應的網址路徑
)
#1建立路徑/show對應的處理函式
@app.route("/show")
def show():
name = request.args.get("n","")
return "你好 歡迎" + name
#回傳網站page的內容
#2建立路徑/grade對應的處理函式
@app.route("/grade")
def grade():
math = request.args.get("Math","")
math = int(math)
english = request.args.get("English","")
english = int(english)
average = (math+english)/2
return "平均:" + str(average)
#回傳網站page的內容
#3建立路徑/對應的處理函式
@app.route("/")
def index():
return render_template("index.html")
#回傳網站首頁的內容
#4建立路徑/page對應的處理函式
@app.route("/page")
def page():
return render_template("page.html")
#回傳網站page的內容
#啟動網站的伺服器,透過port參數指定port number
app.run(port=2000)
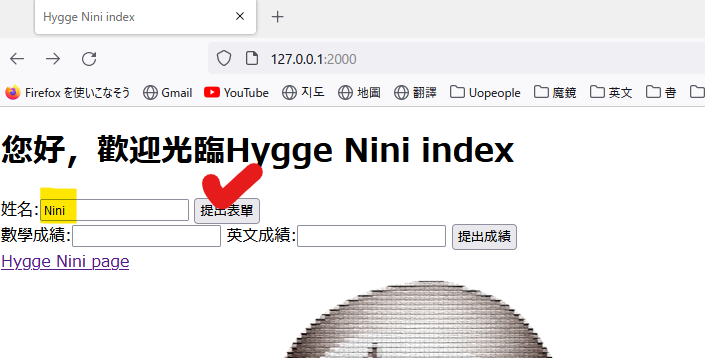
網頁端
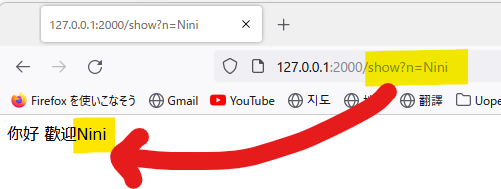
輸入姓名後點擊提交表單

可以發先網址列上n=Nini ,這邊的n是我們在html內設定的name=”n”,

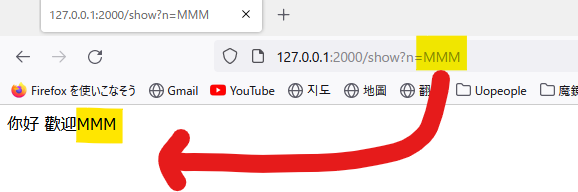
如果再網址列n=Nini,把Nini刪除並改成其他名字,按下重新整理,我們也可得到其他名字的相同結果

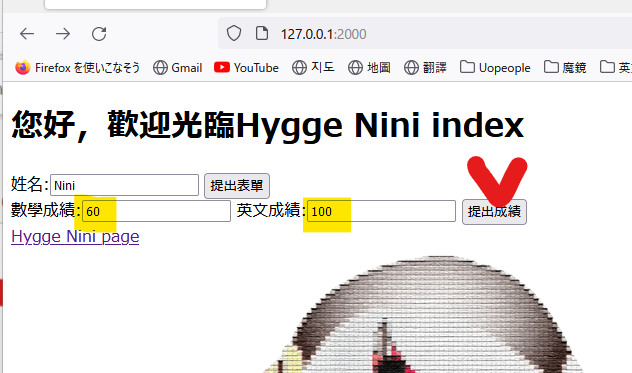
回到剛剛的頁面並且輸入英數成績並按下提交

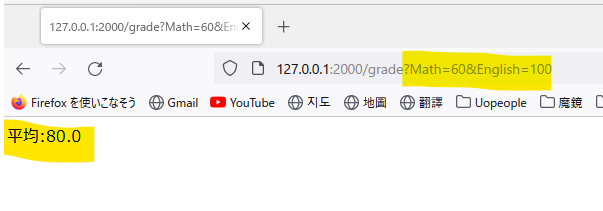
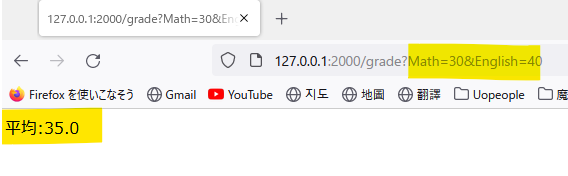
平均成績也會被計算在前端的部分

仔細看看網址的部分,http://127.0.0.1:2000/grade?Math=60&English=100
直接更改數字的部分並按下重新整理,也是可以計算平均成績唷

套用樣板引擎Template Engine
有關樣板引擎 Python Flask (Template Engine)
結合樣板引擎的技術,return希望傳回一個html的網頁的話可以套用之前樣板引擎的概念
Python程式碼(專案結構)
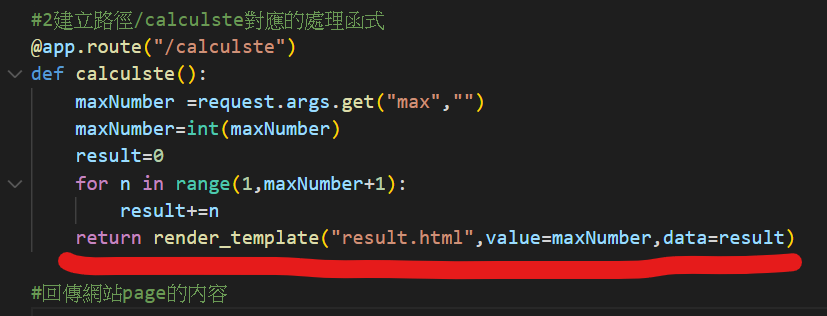
#2建立路徑/calculste對應的處理函式
@app.route("/calculste")
def calculste():
maxNumber =request.args.get("max","")
maxNumber=int(maxNumber)
result=0
for n in range(1,maxNumber+1):
result+=n
return render_template("result.html",value=maxNumber,data=result)
#回傳網站page的內容
這邊傳回的就是標準的html檔了
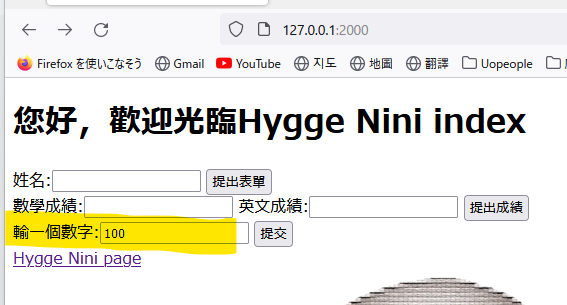
index.html(首頁)
<form action="/calculste">
輸一個數字:<input type="text" name="max" />
<button>提交</button>
</form>新作的一個網頁result.html(首頁)
The{{value}} result is {{data}} 這邊的雙大括號是Python程式碼(專案結構)
return render_template(“result.html”,value=maxNumber,data=result)的值
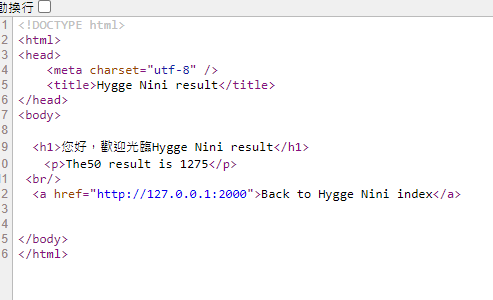
result.html(首頁)
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8" />
<title>Hygge Nini result</title>
</head>
<body>
<h1>您好,歡迎光臨Hygge Nini result</h1>
<p>The{{value}} result is {{data}}</p>
<br/>
<a href="http://127.0.0.1:2000">Back to Hygge Nini index</a>
</body>
</html>網頁端
index.html(首頁)

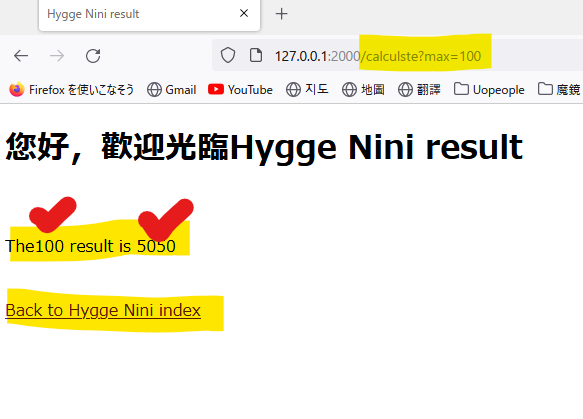
result.html(首頁)
{{value}} 是剛剛輸入的100 {{data}} 是計算出來結果的5050
下面那行超連結可以連回index.html(首頁)

http://127.0.0.1:2000/calculste?max=50
按下右鍵觀看原始碼