出處: Youtube 彭彭的課程 Python Flask 網站後端開發 – 請求物件基礎 HTTP Request
實作筆記
取得請求相關資訊
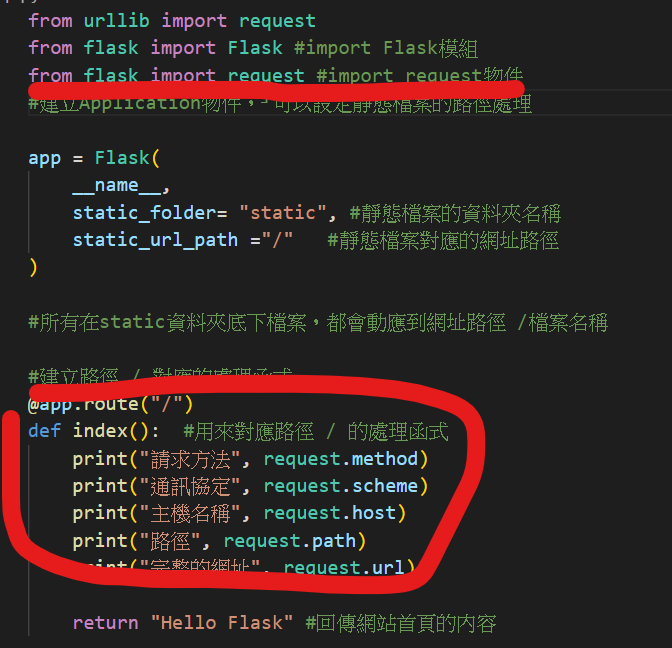
from urllib import request
from flask import Flask #import Flask模組
from flask import request #import request物件
#建立Application物件,┘可以設定靜態檔案的路徑處理
app = Flask(
__name__,
static_folder= "static", #靜態檔案的資料夾名稱
static_url_path ="/" #靜態檔案對應的網址路徑
)
#所有在static資料夾底下檔案,都會動應到網址路徑 /檔案名稱
#建立路徑 / 對應的處理函式
@app.route("/")
def index(): #用來對應路徑 / 的處理函式
print("請求方法", request.method)
print("通訊協定", request.scheme)
print("主機名稱", request.host)
print("路徑", request.path)
print("完整的網址", request.url)
return "Hello Flask" #回傳網站首頁的內容
#建立路徑 /data 對應的處理函式
@app.route("/data")
def handleData():
return "Data here"
#建立動態路由 : 建立path "/user/<username>" 對應的處理函式
@app.route("/user/<username>")
def handleUser(username):
if username == "Nini":
return "hi"+username
else:
return "You are not belong to Hyggenini Office"+ username
#啟動網站的伺服器,透過port參數指定port number
app.run(port=1000)
當重新整理網頁端時,就代表後端接收到前端發出的請求,會顯示以下訊息

Request header使用者相關資訊
request 常見標頭
- user-agent
- accept-language
- referrer
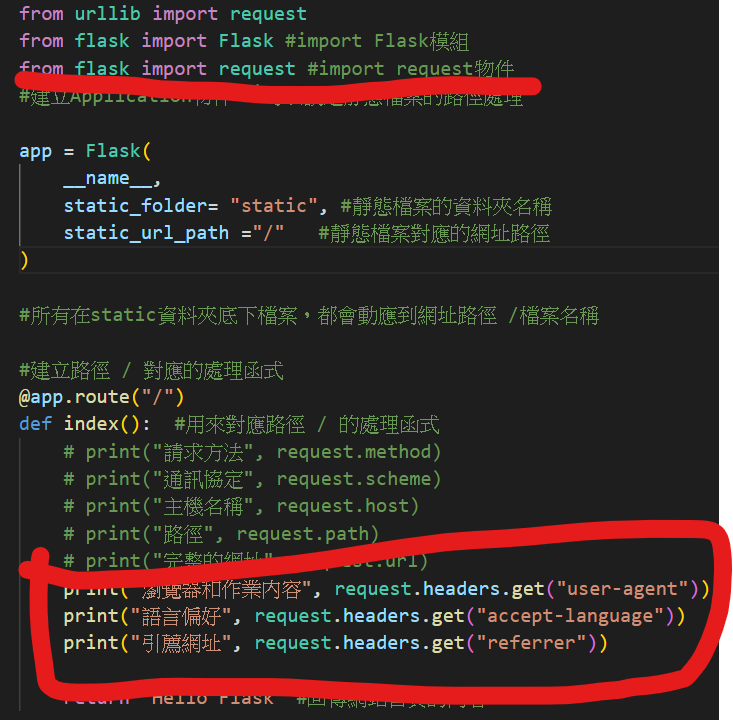
from urllib import request
from flask import Flask #import Flask模組
from flask import request #import request物件
#建立Application物件,┘可以設定靜態檔案的路徑處理
app = Flask(
__name__,
static_folder= "static", #靜態檔案的資料夾名稱
static_url_path ="/" #靜態檔案對應的網址路徑
)
#所有在static資料夾底下檔案,都會動應到網址路徑 /檔案名稱
#建立路徑 / 對應的處理函式
@app.route("/")
def index(): #用來對應路徑 / 的處理函式
# print("請求方法", request.method)
# print("通訊協定", request.scheme)
# print("主機名稱", request.host)
# print("路徑", request.path)
# print("完整的網址", request.url)
print("瀏覽器和作業內容", request.headers.get("user-agent"))
print("語言偏好", request.headers.get("accept-language"))
print("引薦網址", request.headers.get("referrer"))
return "Hello Flask" #回傳網站首頁的內容
#建立路徑 /data 對應的處理函式
@app.route("/data")
def handleData():
return "Data here"
#建立動態路由 : 建立path "/user/<username>" 對應的處理函式
@app.route("/user/<username>")
def handleUser(username):
if username == "Nini":
return "hi"+username
else:
return "You are not belong to Hyggenini Office"+ username
#啟動網站的伺服器,透過port參數指定port number
app.run(port=1000)
當重新整理網頁端時,就代表後端接收到前端發出的請求,會顯示以下使用者的訊息

多語系的網站試驗
想實現的是 抓取使用者的瀏覽器語言偏好,後端回應最適合使用者的語言。
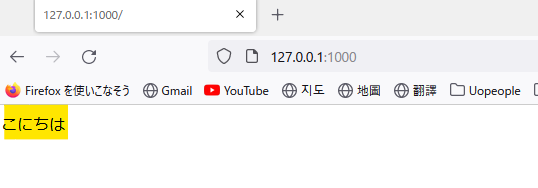
如果使用者的瀏覽器語言偏好是日文就會在網頁顯示こにちは
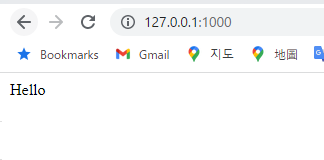
如果使用者的瀏覽器語言偏好是英文就會在網頁顯示Hello
其他語言的話就會顯示你好
from urllib import request
from flask import Flask #import Flask模組
from flask import request #import request物件
#建立Application物件,┘可以設定靜態檔案的路徑處理
app = Flask(
__name__,
static_folder= "static", #靜態檔案的資料夾名稱
static_url_path ="/" #靜態檔案對應的網址路徑
)
#所有在static資料夾底下檔案,都會動應到網址路徑 /檔案名稱
#建立路徑 / 對應的處理函式
@app.route("/")
def index(): #用來對應路徑 / 的處理函式
# print("請求方法", request.method)
# print("通訊協定", request.scheme)
# print("主機名稱", request.host)
# print("路徑", request.path)
# print("完整的網址", request.url)
# print("瀏覽器和作業內容", request.headers.get("user-agent"))
print("語言偏好", request.headers.get("accept-language"))
# print("引薦網址", request.headers.get("referrer"))
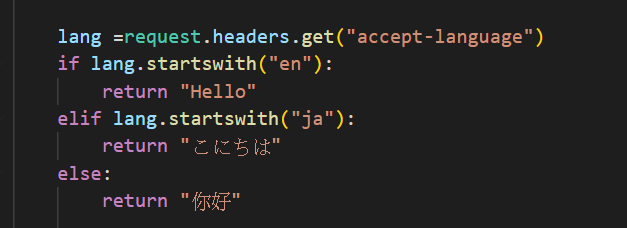
lang =request.headers.get("accept-language")
if lang.startswith("en"):
return "Hello"
elif lang.startswith("ja"):
return "こにちは"
else:
return "你好"
#回傳網站首頁的內容
#建立路徑 /data 對應的處理函式
@app.route("/data")
def handleData():
return "Data here"
#建立動態路由 : 建立path "/user/<username>" 對應的處理函式
@app.route("/user/<username>")
def handleUser(username):
if username == "Nini":
return "hi"+username
else:
return "You are not belong to Hyggenini Office"+ username
#啟動網站的伺服器,透過port參數指定port number
app.run(port=1000)
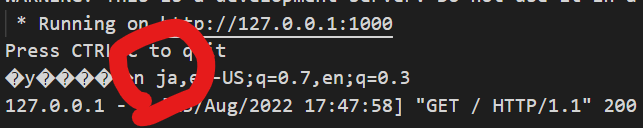
以下顯示日文優先所以顯示“こにちは”


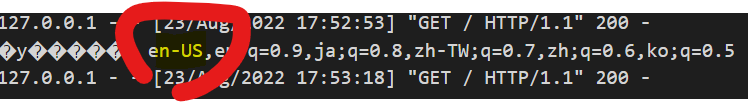
以下顯示英文優先所以顯示“Hello“


以下顯示中文優先所以顯示“你好”