出處: Youtube 彭彭的課程 Python Flask 網站後端開發 – 樣板引擎 Template Engine
實作筆記
Template Engine
動態的樣板檔案中帶入動態資料的意思
載入render_template函式,回傳templates資料夾中的index資料檔案
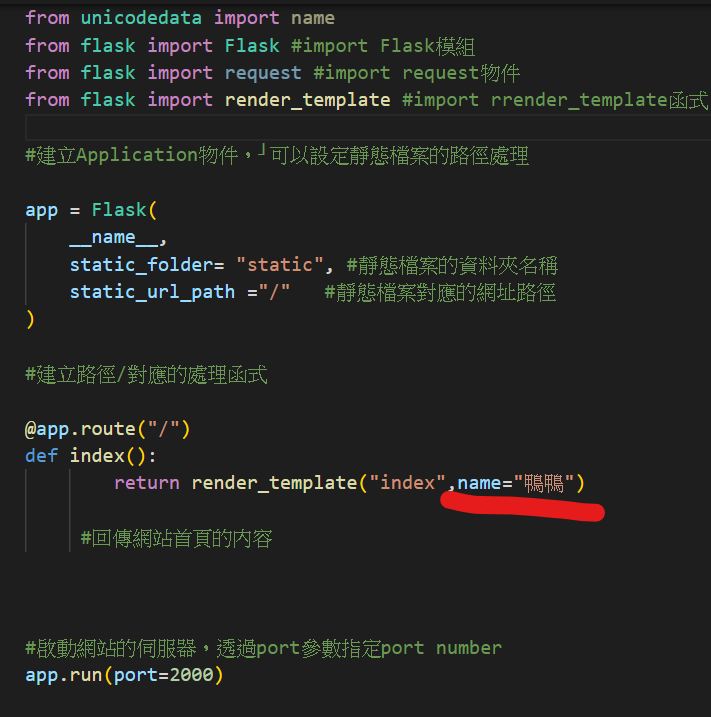
from unicodedata import name
from flask import Flask #import Flask模組
from flask import request #import request物件
from flask import render_template #import render_template函式
#建立Application物件,┘可以設定靜態檔案的路徑處理
app = Flask(
__name__,
static_folder= "static", #靜態檔案的資料夾名稱
static_url_path ="/" #靜態檔案對應的網址路徑
)
#建立路徑/對應的處理函式
@app.route("/")
def index():
return render_template("index",name="鴨鴨")
#回傳網站首頁的內容
#啟動網站的伺服器,透過port參數指定port number
app.run(port=2000)
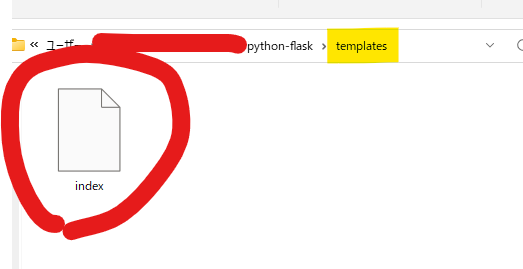
建一個名叫templates資料夾裡面創一個較index的檔案

這個index檔案可以弄成html的格式
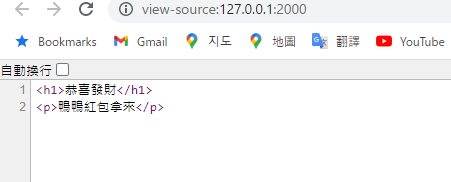
<h1>恭喜發財</h1>
<p>{{name}}紅包拿來</p>{{name}}的地方可以自己設定想變換的姓名,想變換的姓名可以在剛剛index()函式中設定,
這邊我想要回傳鴨鴨紅包拿來,那我只要在name參數那改成鴨鴨就行啦
return render_template(“index”,name=”鴨鴨“)
網頁端的部分可以發現恭喜發財變成<h1>的格式

這邊也可以看看原始碼